tauri2.0 vue3-江南app体育官方入口

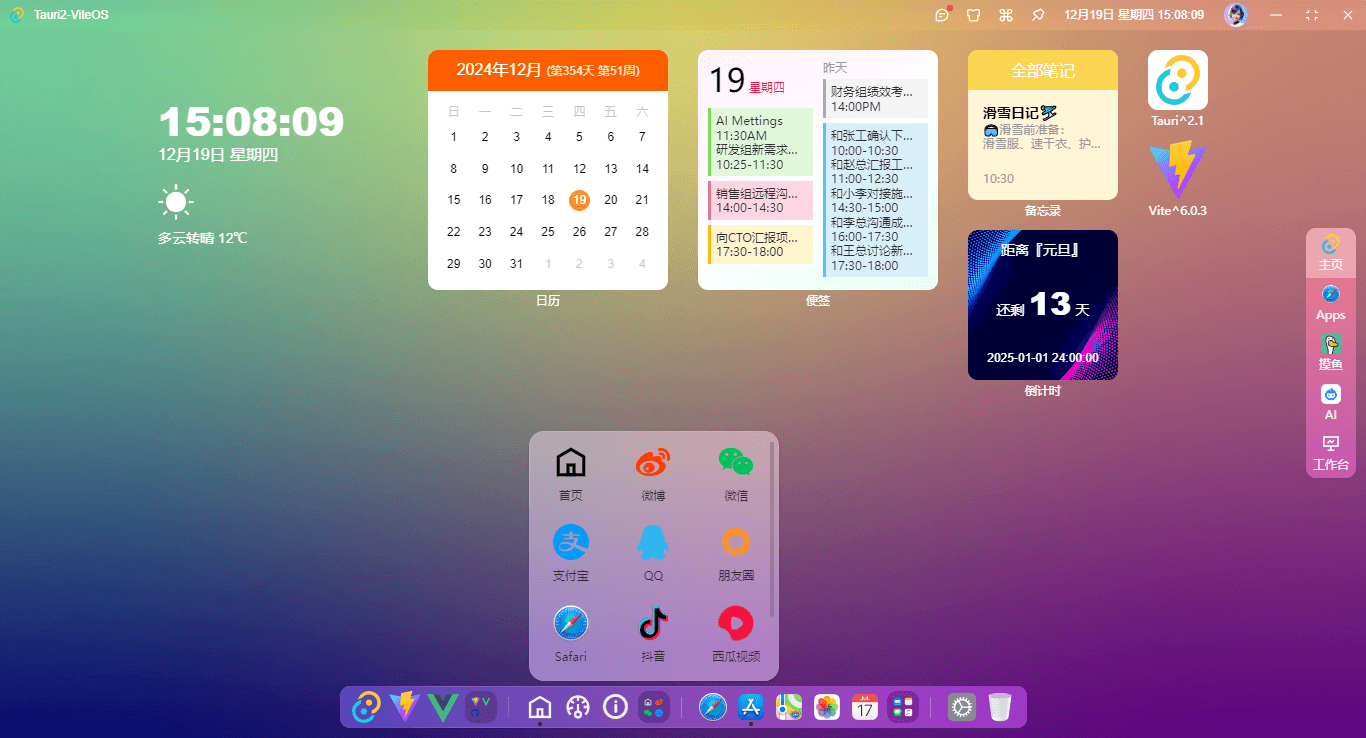
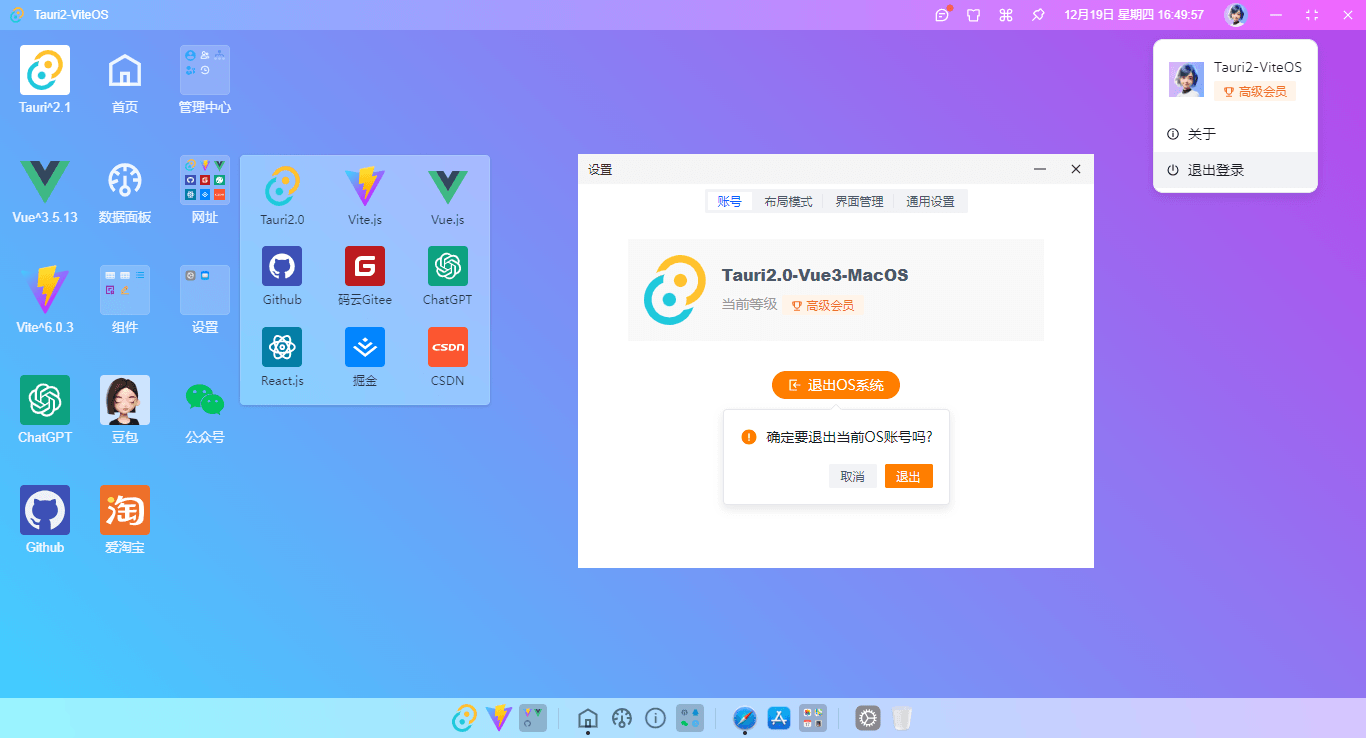
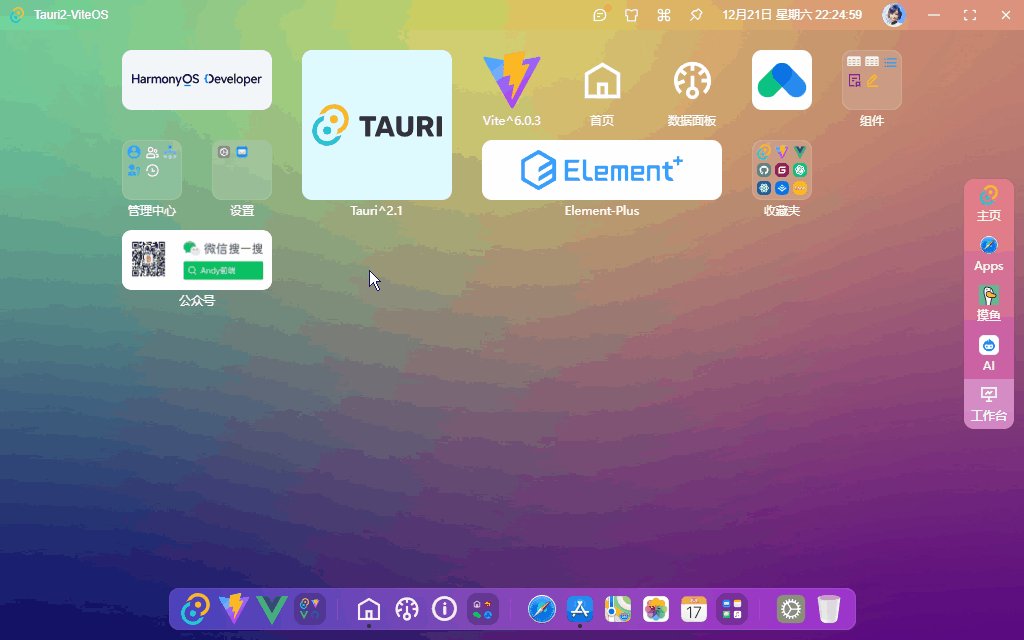
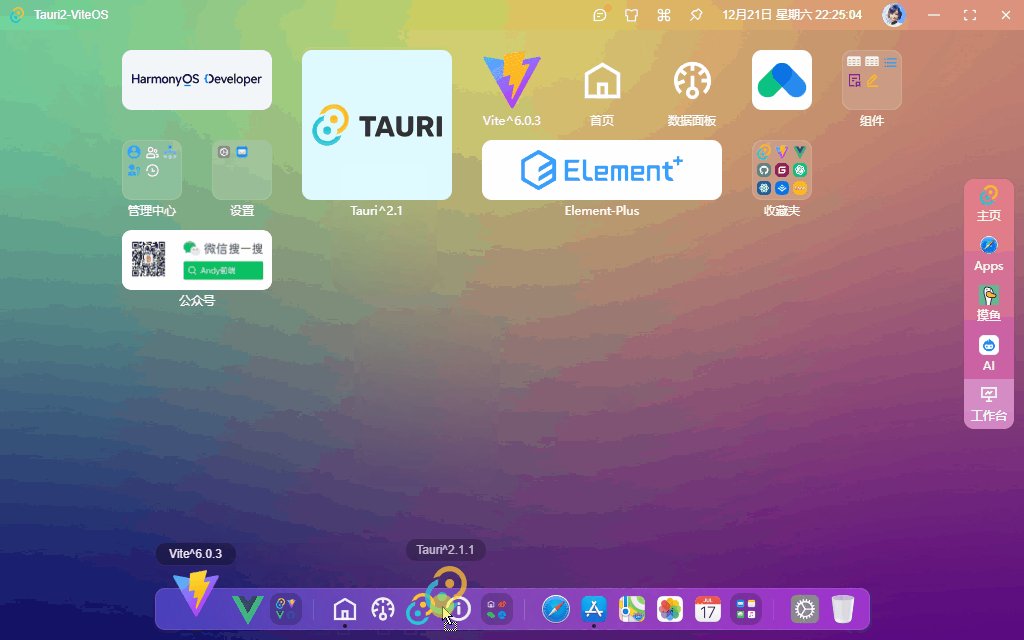
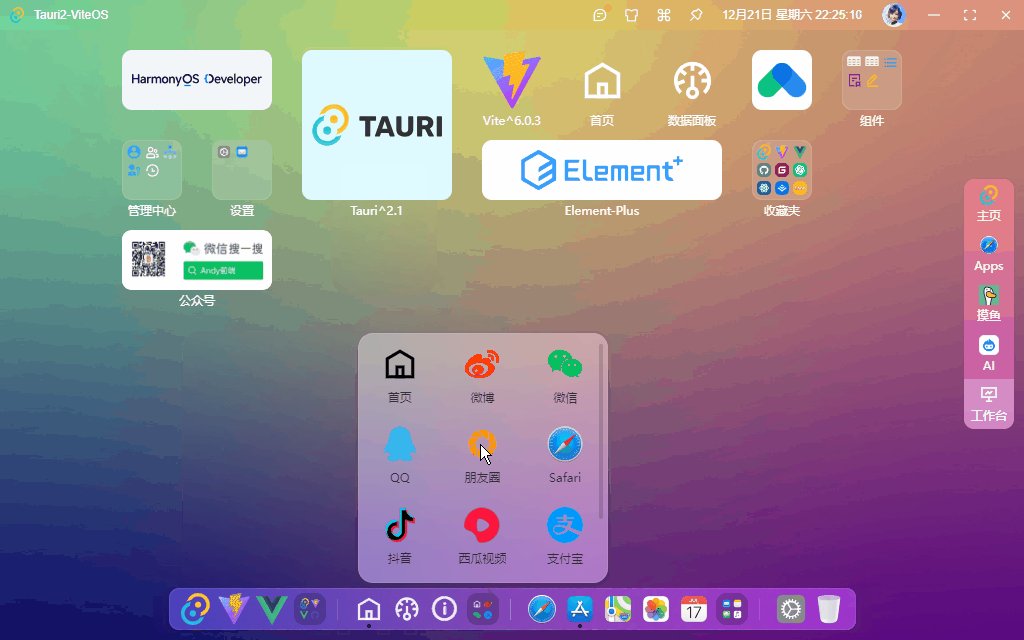
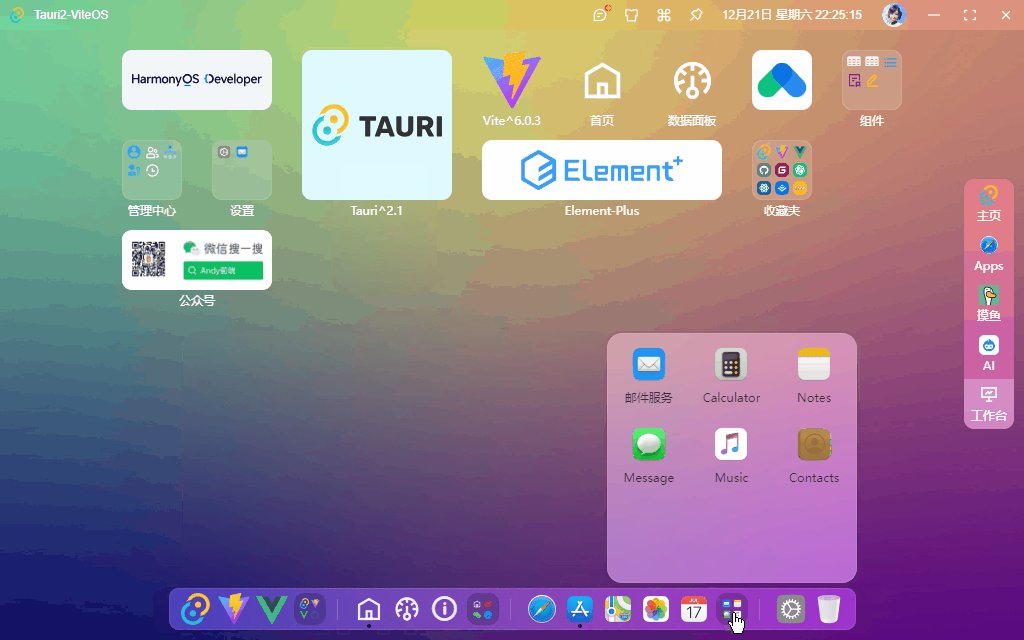
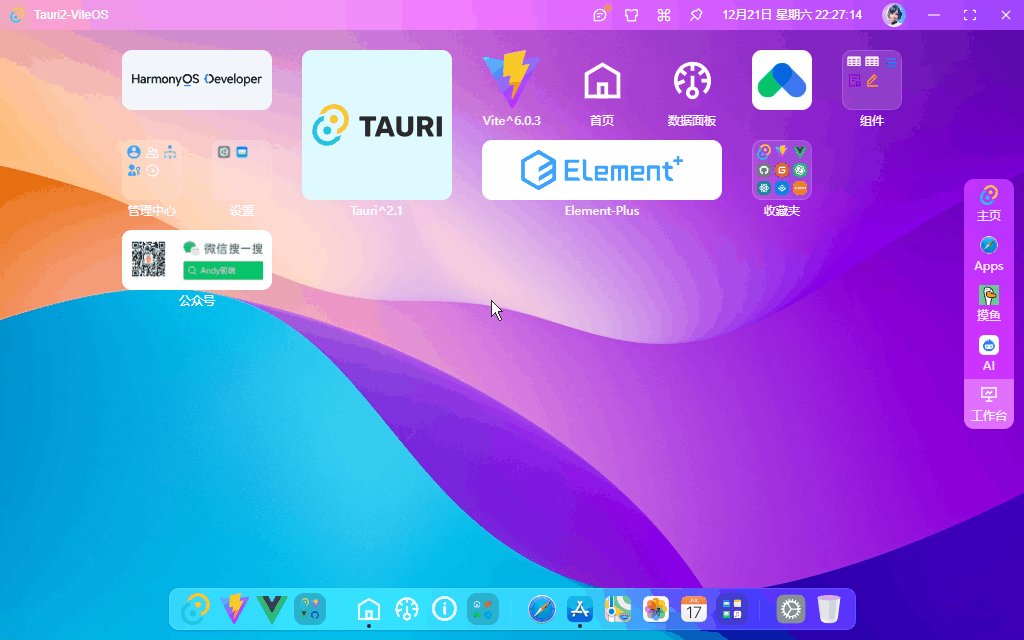
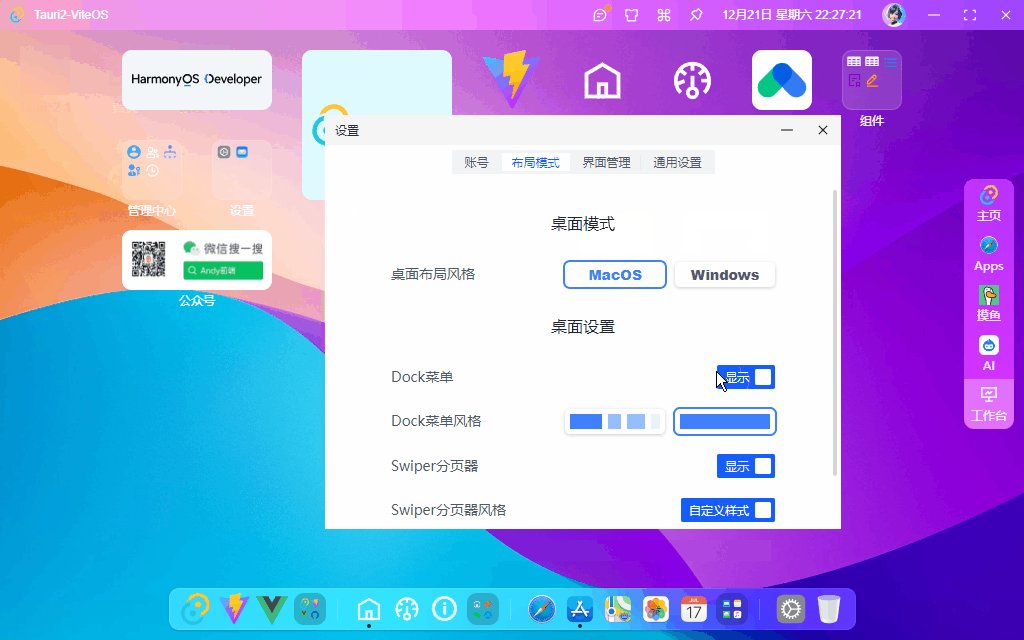
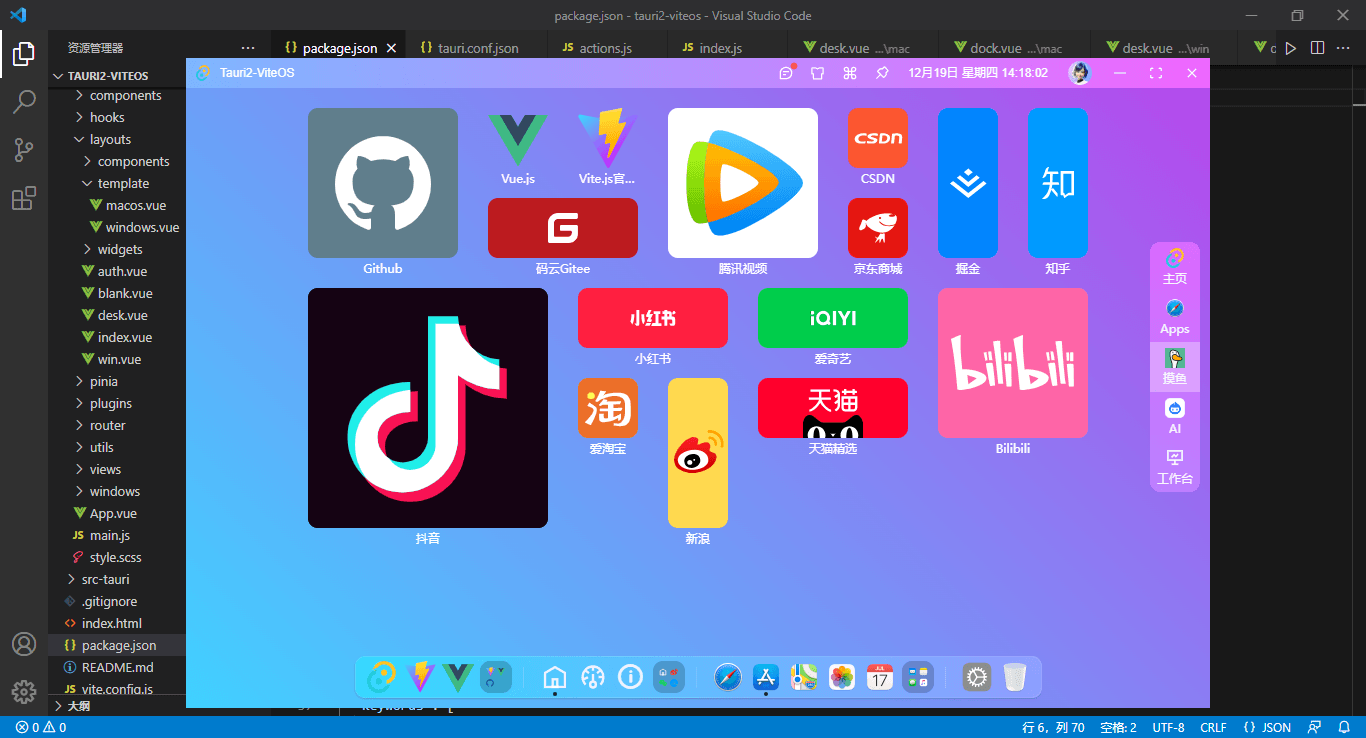
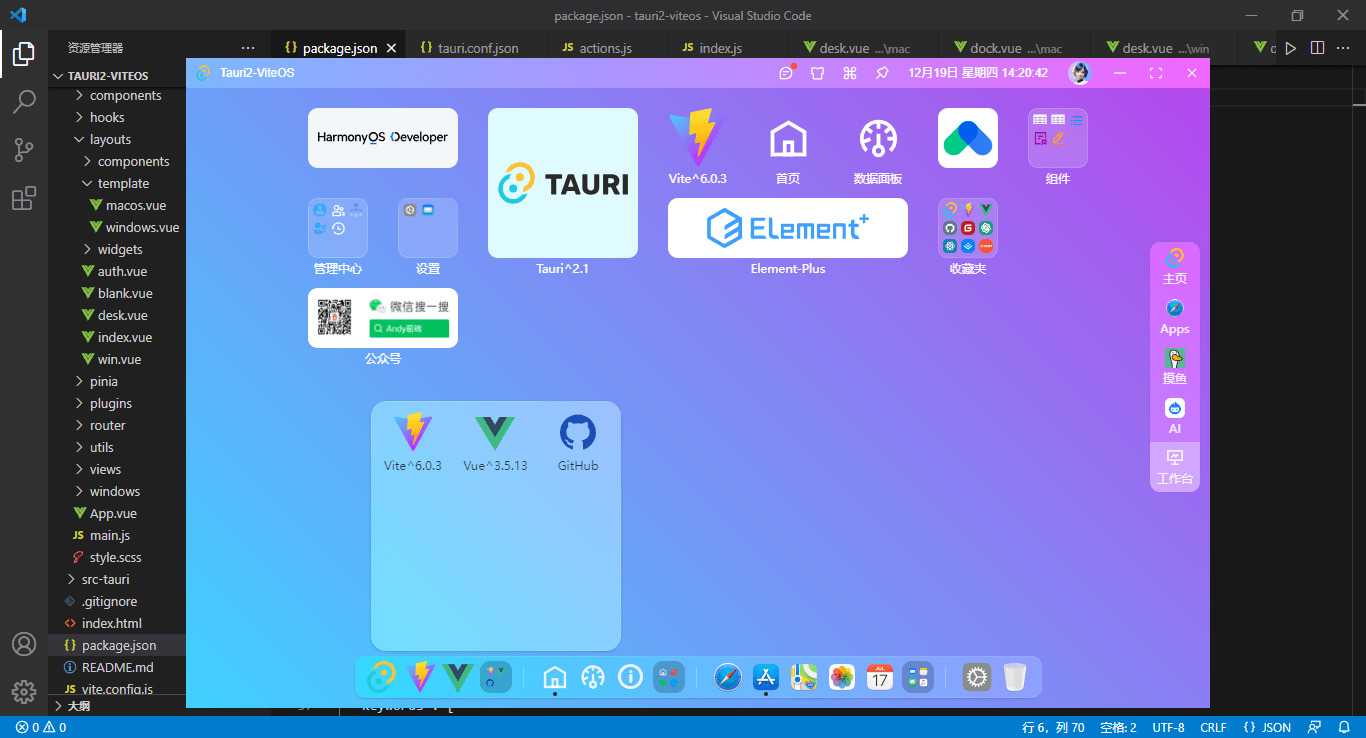
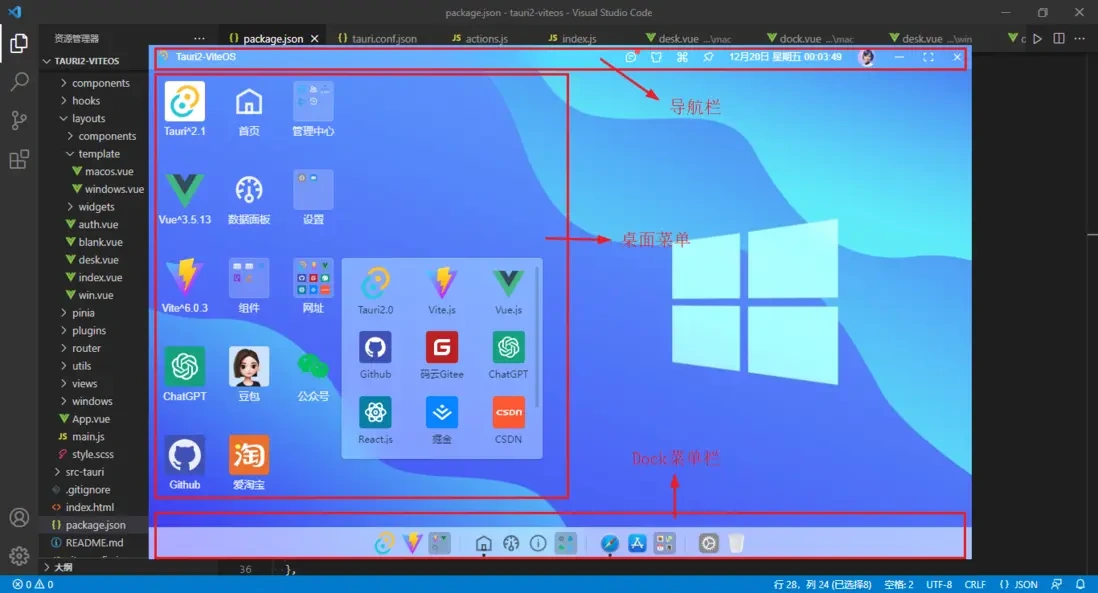
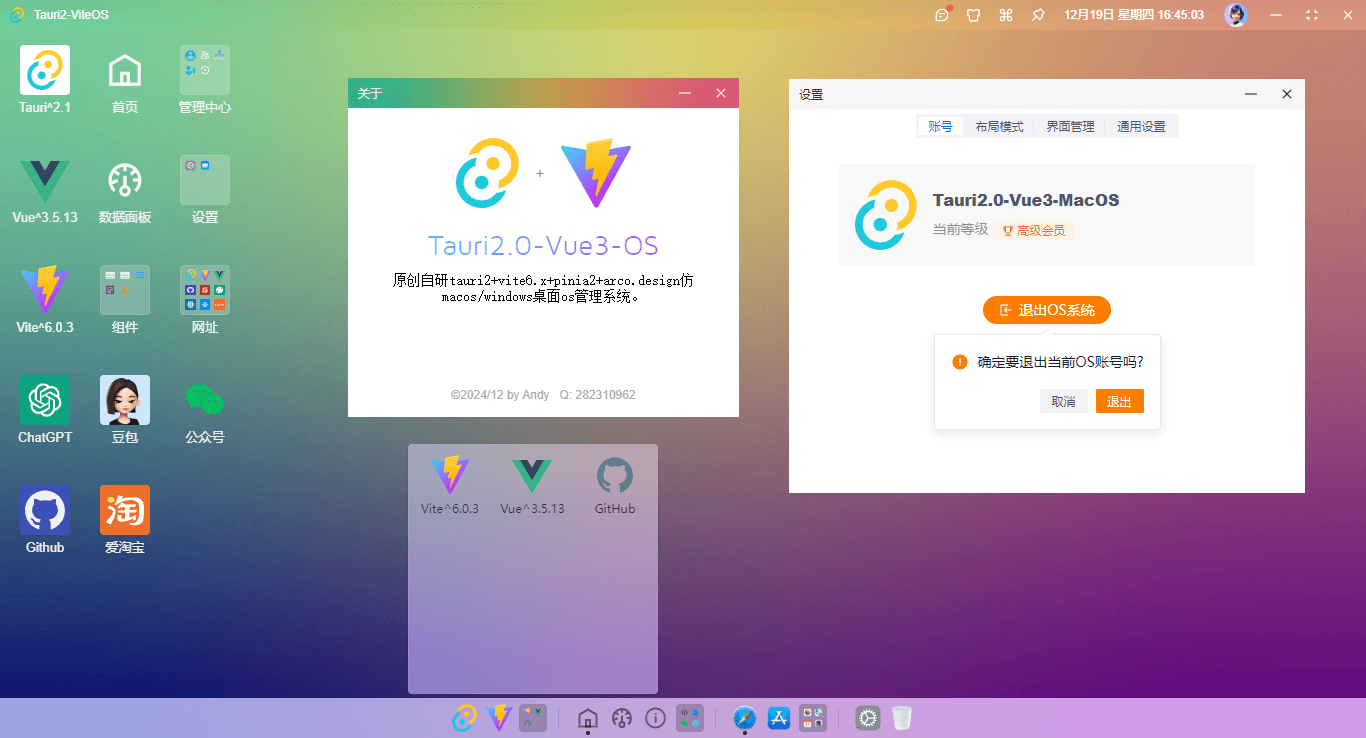
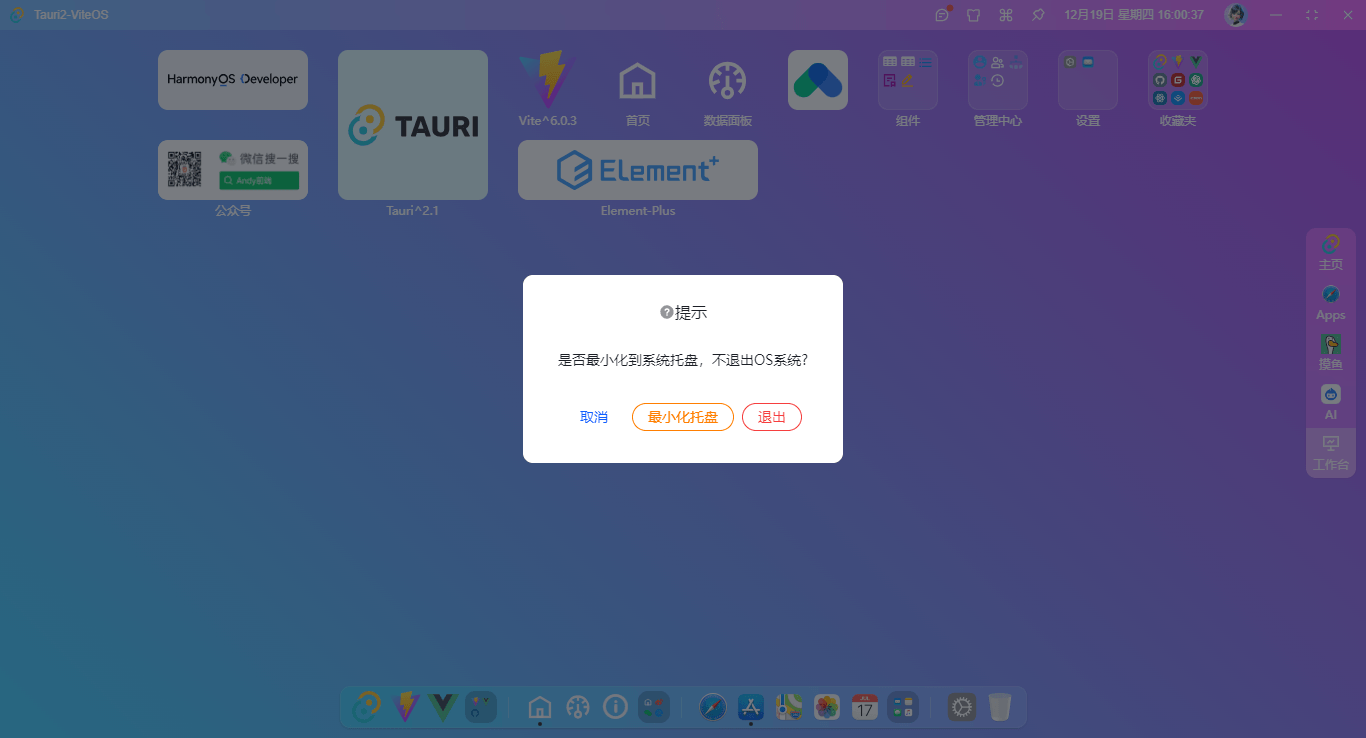
重磅新作tauri2.1 vue3 setup pinia2 arco.design跨平台仿macos和windows桌面os系统。

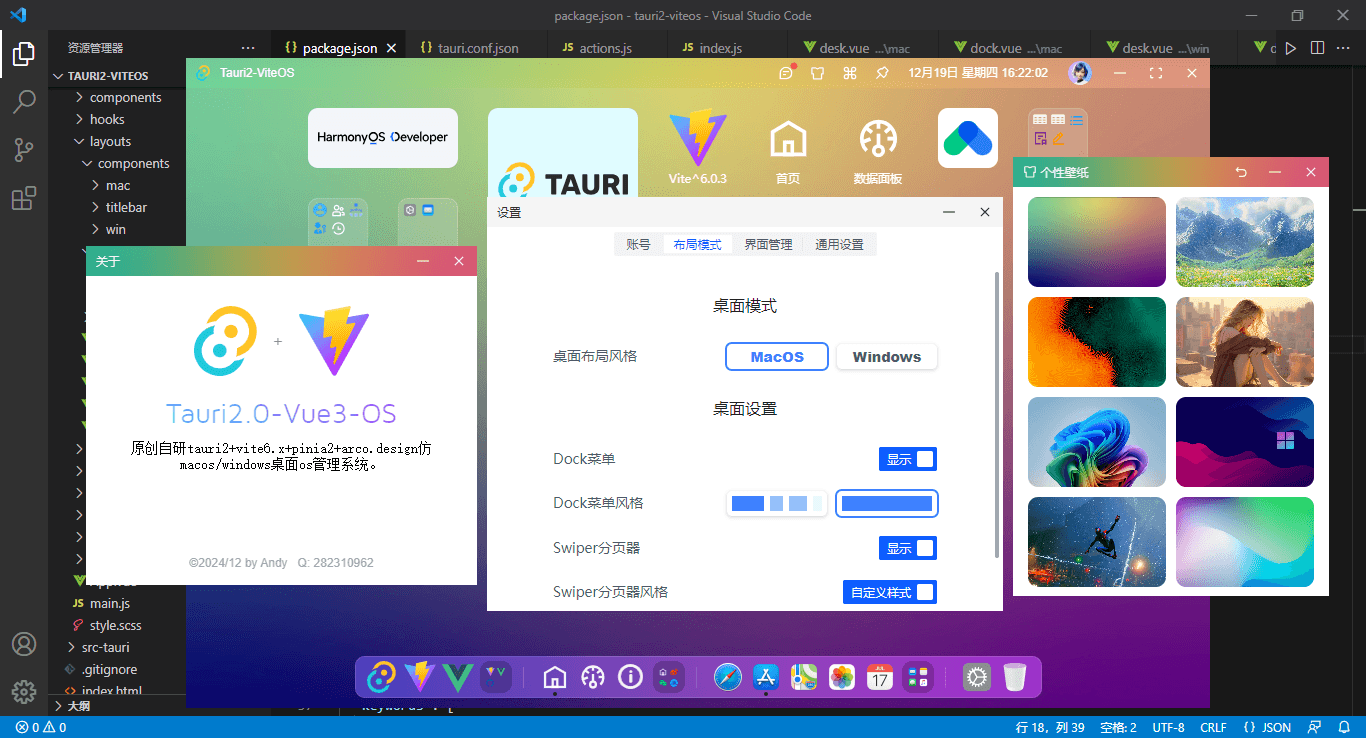
- 编码器:vscode
- 技术框架:vite^6.0.3 vue^3.5.13 vue-router^4.5.0
- 跨平台框架:tauri^2.1.1
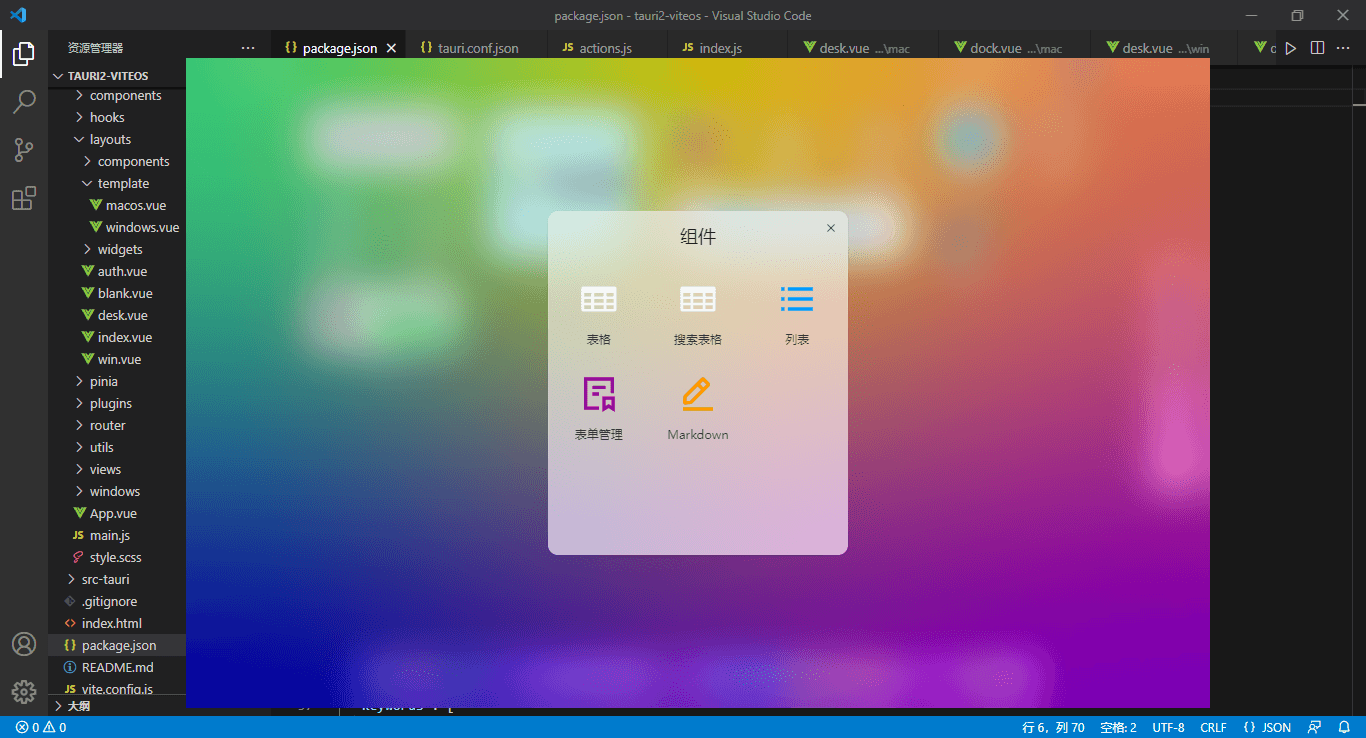
- ui组件库:@arco-design/web-vue^2.56.3 (字节桌面版vue3组件库)
- 状态管理:pinia^2.3.0
- 拖拽插件:sortablejs^1.15.6
- 滑动分屏插件:swiper^11.1.15
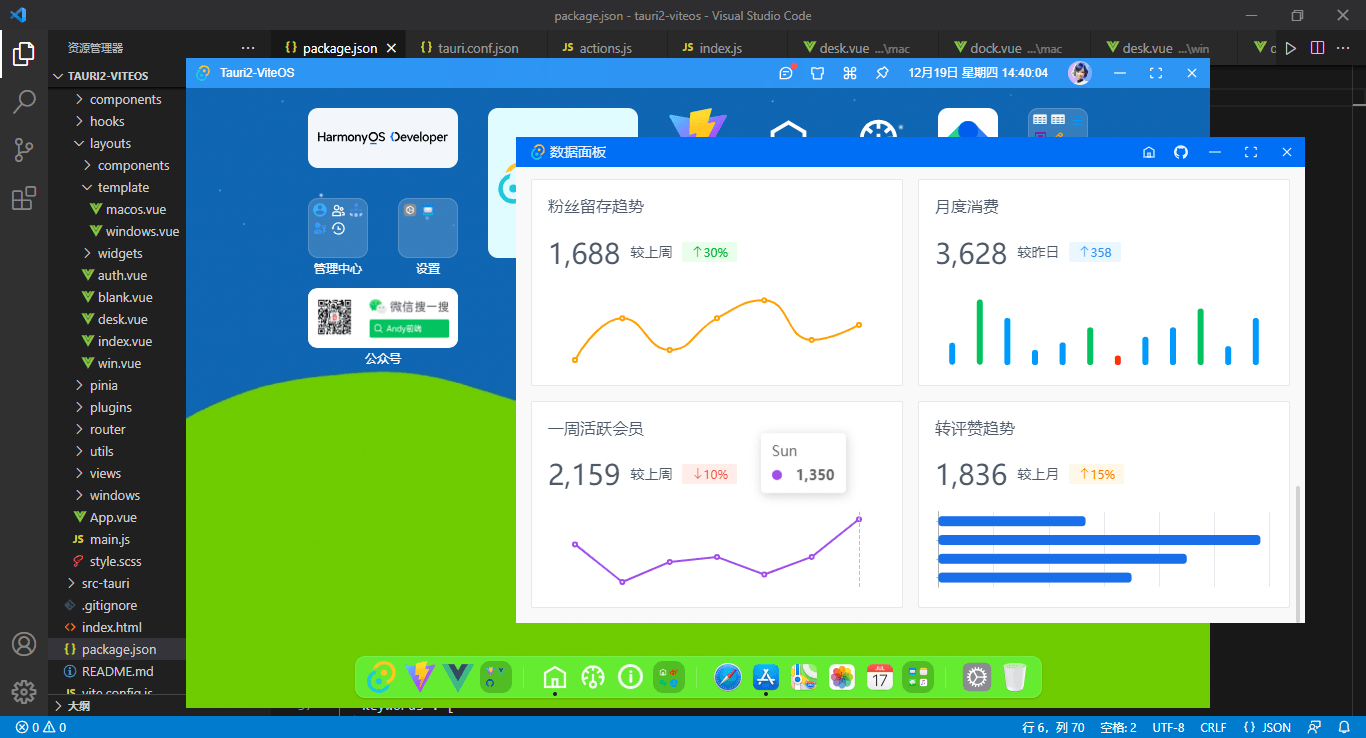
- 图表组件:echarts^5.5.1
- markdown编辑器:md-editor-v3^5.1.1
- 模拟数据:mockjs^1.1.0


- 基于tauri2.0封装新窗口管理
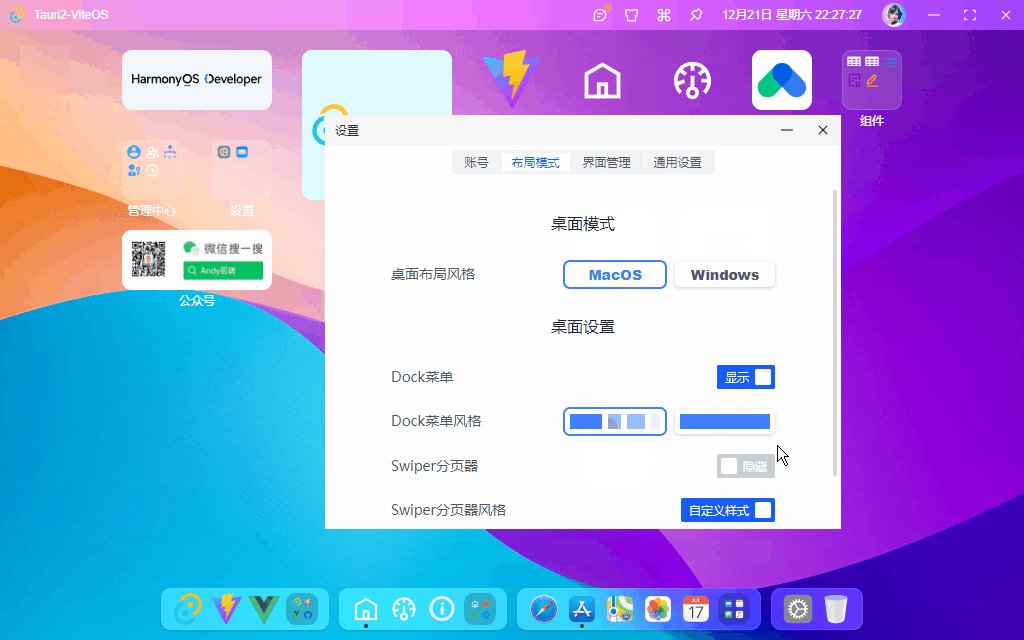
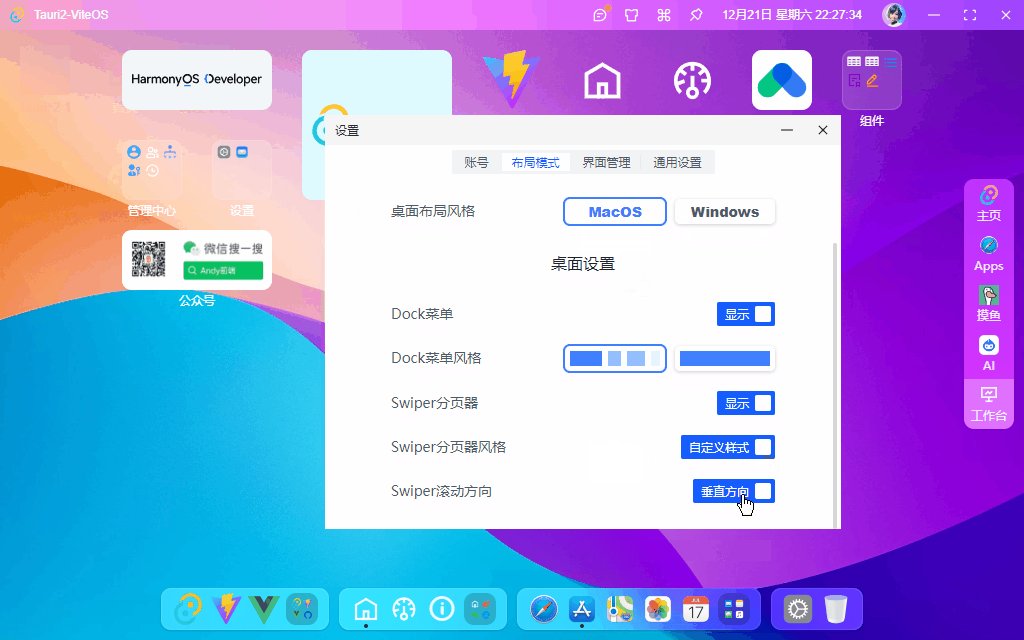
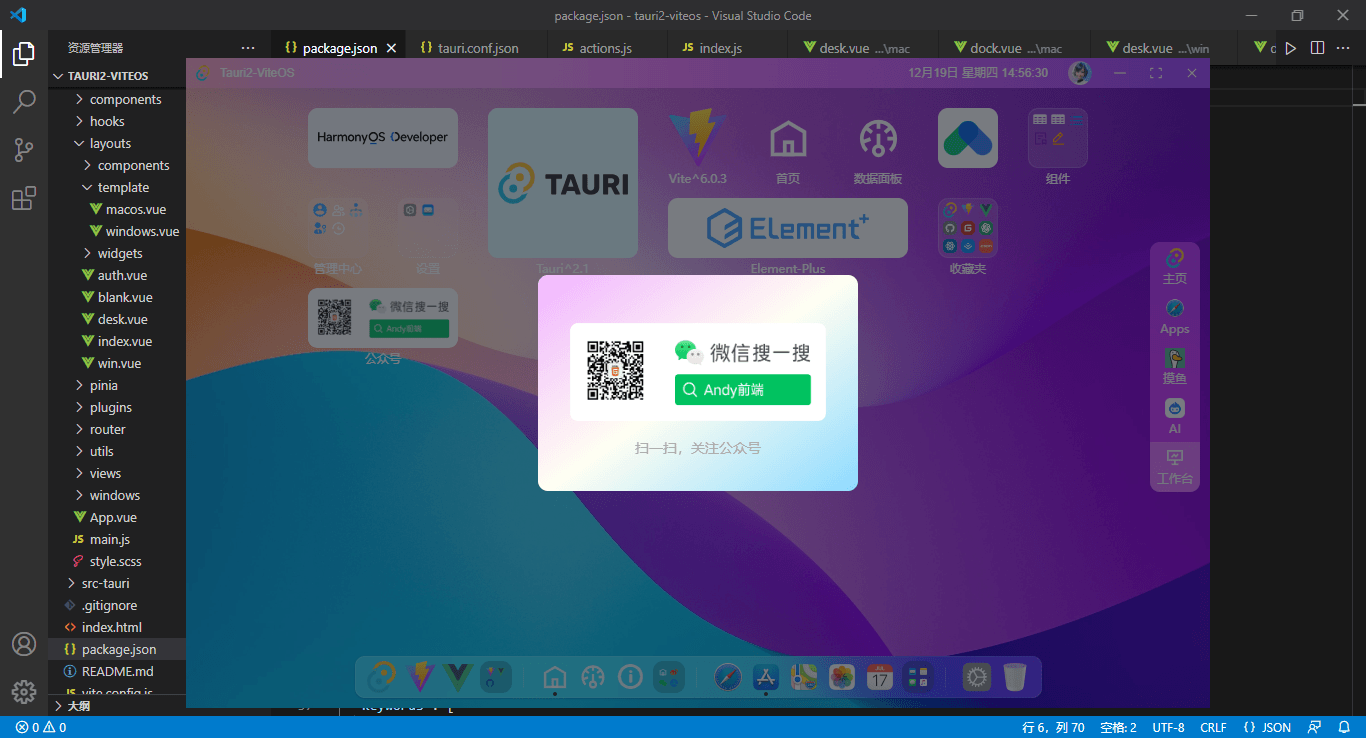
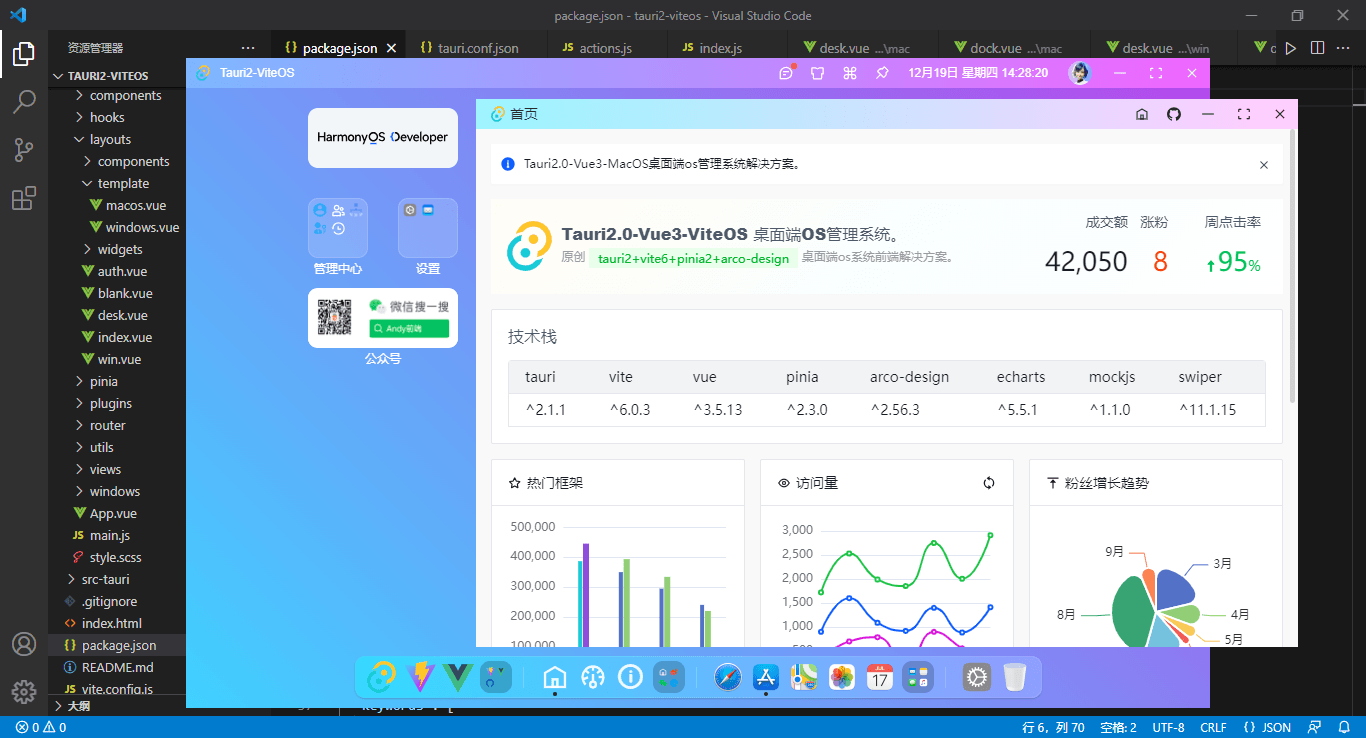
- 支持macos和windows两种桌面风格
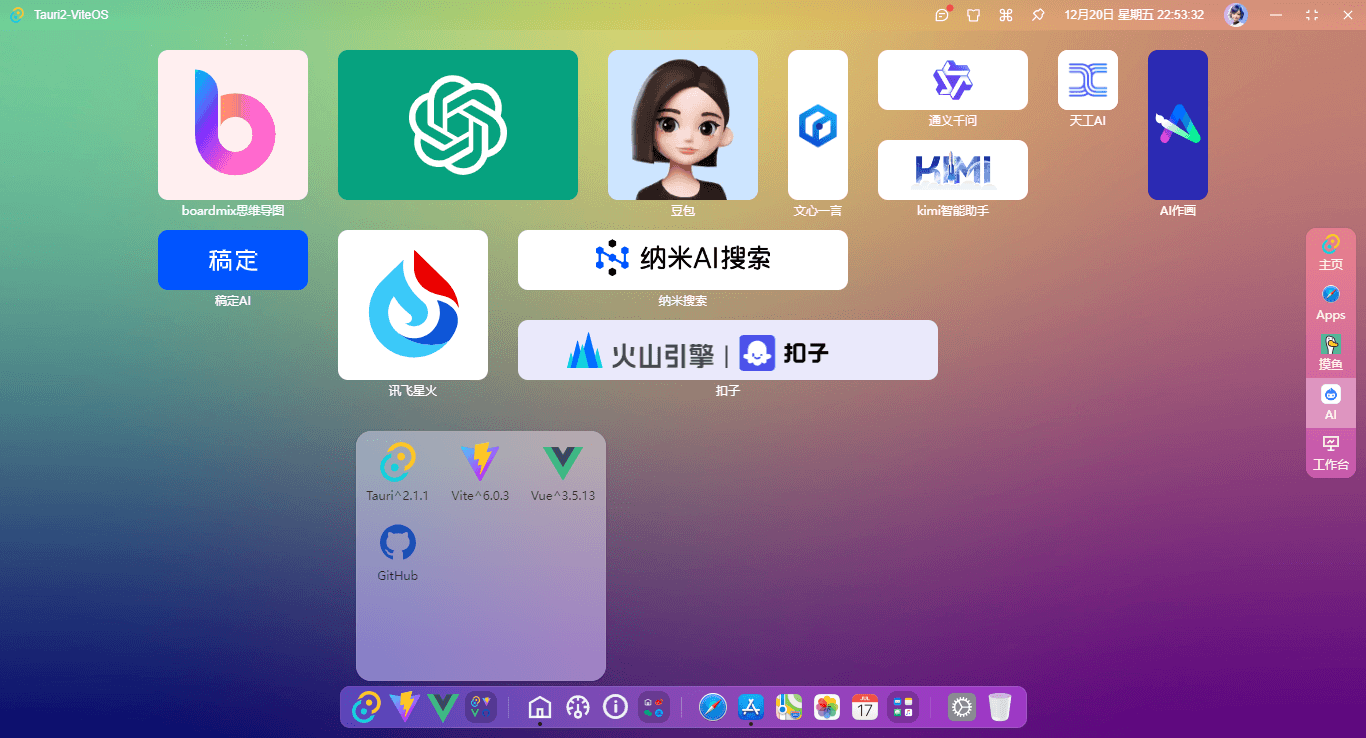
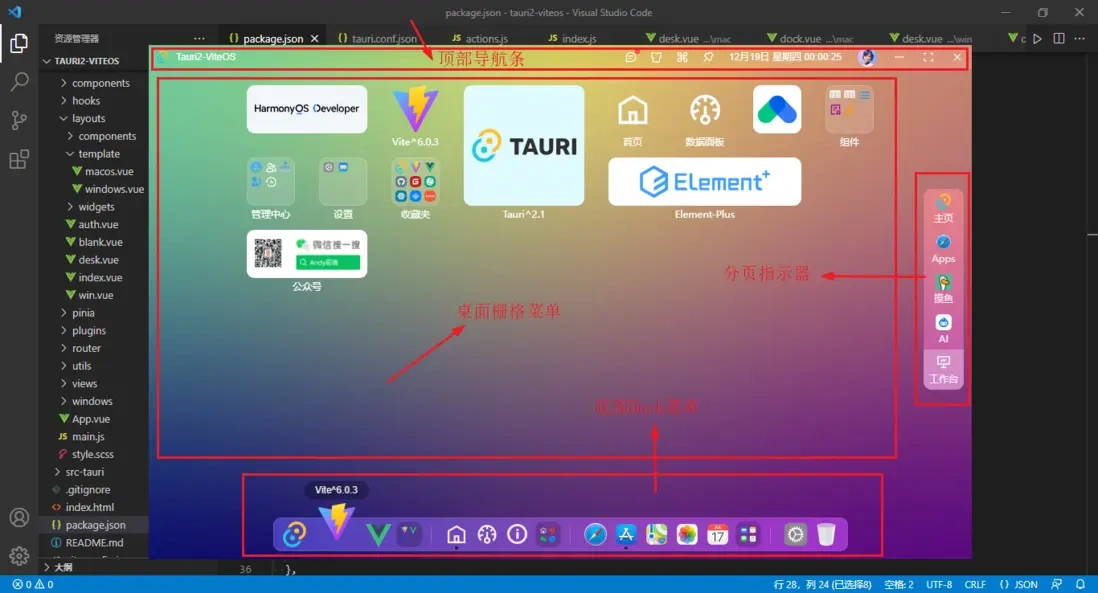
- 支持自定义json配置桌面菜单和dock菜单
- 自研桌面栅格化拖拽布局引擎
- 支持自定义桌面个性化壁纸、全场景毛玻璃虚化ui质感
- 支持宿主窗口和独立新开窗口打开路由页面


tauri2-vue3os桌面os系统已经同步到原创作品集。

tauri2-os基于tauri2.0跨平台框架结合vite6.0构建项目模板。









<script setup>
import { appstate } from '@/pinia/modules/app'
// 引入布局模板
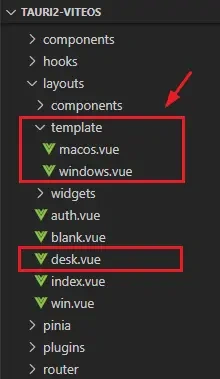
import macoslayout from './template/macos.vue'
import windowslayout from './template/windows.vue'
const appstate = appstate()
const desklayout = {
macos: macoslayout,
windows: windowslayout
}
</script>
<template>
<div class="vu__container flexbox" :style="{'--themeskin': appstate.config.skin}">
<component :is="desklayout[appstate.config.layout]" />
</div>
</template>

<script setup>
import { appstate } from '@/pinia/modules/app'
import titlebar from '@/layouts/components/titlebar/index.vue'
import desk from '@/layouts/components/mac/desk.vue'
import dock from '@/layouts/components/mac/dock.vue'
const appstate = appstate()
</script>
<template>
<div class="vu__layout flexbox flex-col">
<div class="vu__layout-header">
<titlebar />
</div>
<div class="vu__layout-body flex1 flexbox">
<desk />
</div>
<div class="vu__layout-footer">
<dock v-if="appstate.config.dockenable" />
</div>
</div>
</template>
tauri2-vue3os桌面os系统涉及到的知识点还是蛮多的,想要了解更详细的技术实现,可以去看看下面这篇分享文章。

本作品采用《cc 协议》,转载必须注明作者和本文链接
本文为原创文章,未经作者允许不得转载,欢迎大家一起交流 qq(282310962) wx(xy190310)
