uniapp vue3-江南app体育官方入口
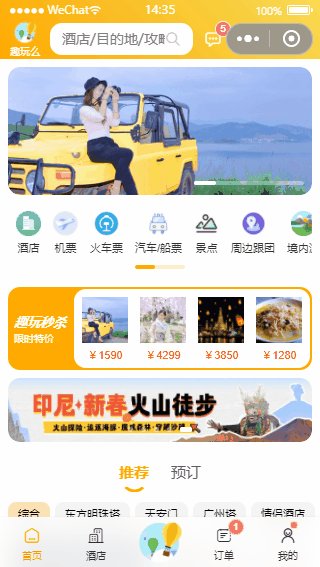
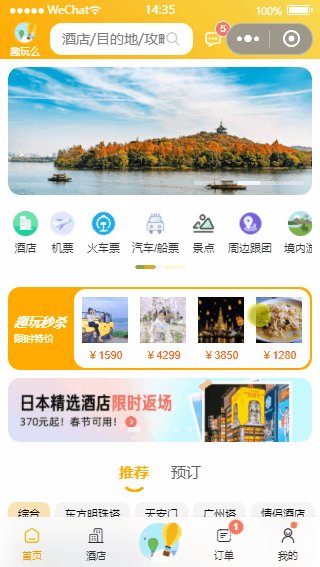
原创跨平台新作uni-app vue3 pinia2 uv-ui仿携程/去哪儿酒店预订app模板。
实现技术
- 前端框架:uniapp vue3
- 构建工具:vite5
- 状态管理:pinia2
- ui组件库:uni-ui uv-ui
- 缓存技术:pinia-plugin-unistorage

功能特性
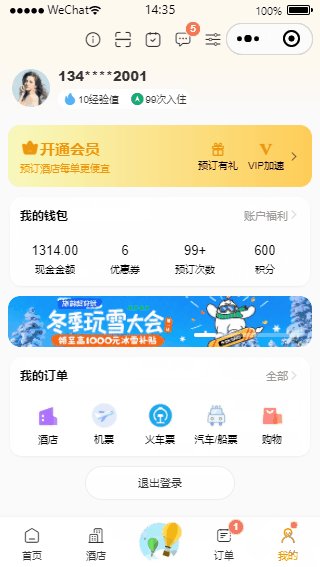
- 跨平台兼容性:支持h5、小程序和app端,确保在不同设备上的无缝体验。
- 实时消息聊天:内置的消息聊天功能模块,增强用户间的沟通效率。
- 自定义组件:提供uv3-navbar标题栏和uv3-tabbar菜单栏等自定义组件,方便开发者根据需求进行调整。
- 缓存机制:利用pinia-plugin-unistorage实现数据缓存,提高应用性能。
- 最新开发工具:hbuilderx 4.36


项目结构目录

使用最新版编辑器工具,采用vue3 setup语法编码开发。
目前uni-vue3-hotel项目已经同步到我的原创作品集。
项目公共模板
<script setup>
// #ifdef mp-weixin
defineoptions({
/**
* 解决小程序class、id穿透问题
* manifest.json中配置mergevirtualhostattributes: true, 在微信小程序平台不生效,组件外部传入的class没有挂到组件根节点上,在组件中增加options: { virtualhost: true }
* https://github.com/dcloudio/uni-ui/issues/753
*/
options: { virtualhost: true }
})
// #endif
const props = defineprops({
// 是否显示自定义tabbar
showtabbar: { type: [boolean, string], default: false },
})
</script>
<template>
<view class="uv3__container flexbox flex-col flex1">
<!-- 顶部插槽 -->
<slot name="header" />
<!-- 内容区 -->
<view class="uv3__scrollview flex1">
<slot />
</view>
<!-- 底部插槽 -->
<slot name="footer" />
<!-- tabbar栏 -->
<uv3-tabbar :show="showtabbar" transparent zindex="99" />
</view>
</template>uni-app vue3自定义组件
顶部导航条和底部菜单栏均是自定义组件实现功能。
tabbar菜单栏支持高斯模糊虚化背景效果。
顶部navbar支持如下自定义参数
const props = defineprops({
// 是否是自定义导航
custom: { type: [boolean, string], default: false },
// 是否显示返回
back: { type: [boolean, string], default: true },
// 标题
title: { type: [string, number], default: '' },
// 标题颜色
color: { type: string, default: '#fff' },
// 背景色
bgcolor: { type: string, default: '#07c160' },
// 标题字体大小
size: { type: string, default: null },
// 标题是否居中
center: { type: [boolean, string], default: false },
// 是否搜索
search: { type: [boolean, string], default: false },
// 是否固定
fixed: { type: [boolean, string], default: false },
// 是否背景透明
transparent: { type: [boolean, string], default: false },
// 设置层级
zindex: { type: [number, string], default: '2023' },
// 自定义iconfont字体图标库前缀
customprefix: { type: string, default: 'uv3trip-icon' },
// 自定义样式
customstyle: string,
})底部tabbar支持如下参数
const props = defineprops({
// 当前选中项
current: { type: [number, string] },
// 背景色
bgcolor: { type: string, default: '#fff' },
// 颜色
color: { type: string, default: '#333' },
// 激活颜色
activecolor: { type: string, default: '#f90' },
// 是否固定
fixed: { type: [boolean, string], default: false },
// 是否背景透明
transparent: { type: [boolean, string], default: false },
// 是否中间凸起按钮
dock: { type: [boolean, string], default: true },
// 设置层级
zindex: { type: [number, string], default: '2024' },
// 自定义iconfont字体图标库前缀
customprefix: { type: string, default: 'uv3trip-icon' },
// 自定义样式
customstyle: string,
// 是否显示
show: { type: boolean, default: true },
// tab选项
tabs: {
type: array,
default: () => []
}
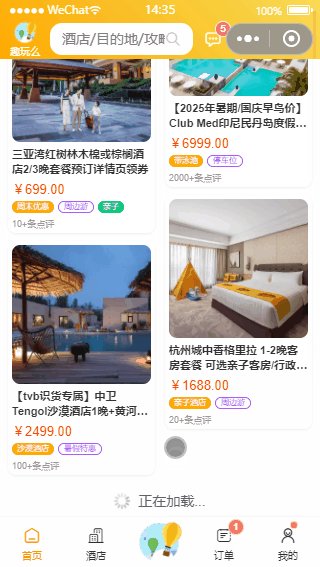
})uni-app vue3酒店预订功能
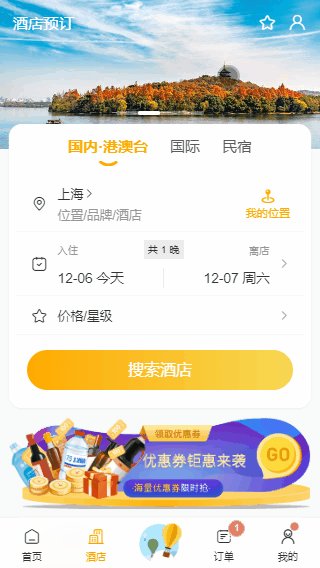
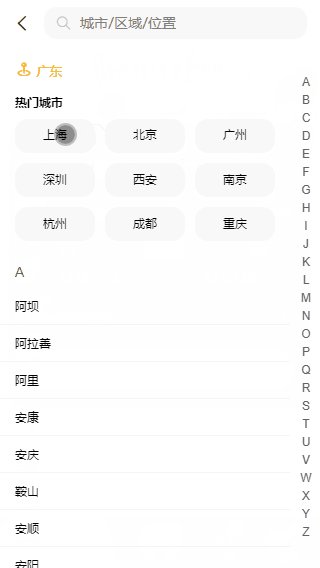
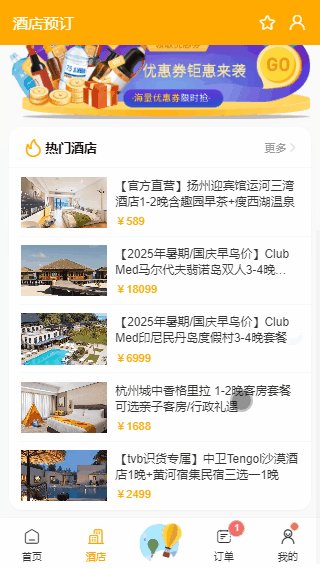
酒店预订功能模块展示了酒店名称、地址、星级、酒店设施、客房类型及价格等。
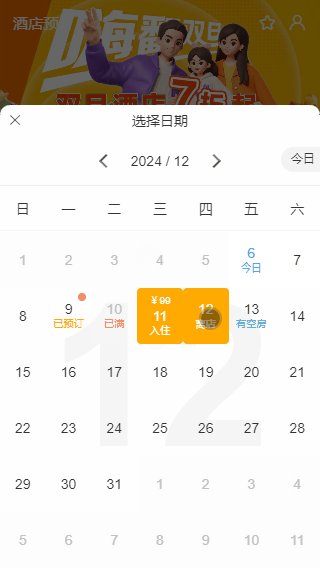
支持自定义开始/结束日期、日期区间、日期自定义打点信息。
<!-- 日历 -->
<uv3-popup
v-model="isvisiblecalendar"
title="选择日期"
position="bottom"
round
xclose
xposition="left"
:customstyle="{'overflow': 'hidden'}"
@open="showcalendar=true"
@close="showcalendar=false"
>
<uv-calendars
v-if="showcalendar"
ref="calendarref"
mode="range"
insert
color="#ffaa00"
:startdate="startdate"
:enddate="enddate"
:date="rangedate"
:selected="dingdate"
title="选择日期"
start-text="入住"
end-text="离店"
@change="handlecalendarchange"
/>
</uv3-popup>/**
* 日期参数
*/
const isvisiblecalendar = ref(false)
const showcalendar = ref(false)
const calendarref = ref(null)
const nightnum = ref(1)
// 限制日期选择范围-开始日期
const startdate = ref(getdate(new date()).fulldate)
// 限制日期选择范围-结束日期
const enddate = ref(getdate(new date(), 90).fulldate)
// 自定义默认选中日期,不传默认为今天。mode="multiple"或mode="range"时,该值为数组
const rangedate = ref([getdate(new date()).fulldate, getdate(new date(), 1).fulldate])
// 打点,期待格式[{date: '2019-06-27', info: '签到', disable: false}]
const dingdate = ref([
{
date: getdate(new date(), 3).fulldate,
info: '已预订',
infocolor: '#ffaa00',
badge: true
},
{
date: getdate(new date(), 4).fulldate,
info: '已满',
disable: true,
},
{
date: getdate(new date(), 5).fulldate,
info: '优惠',
infocolor: '#19be6b',
topinfo: '¥99',
topinfocolor: '#19be6b'
},
{
date: getdate(new date(), 7).fulldate,
info: '有空房',
infocolor: '#09f',
},
])uni-app vue3聊天模块
这块功能是之前开发的一款uniapp vue3仿微信app聊天功能的精简版。
聊天编辑框支持h5/小程序端/app端,已经免费发布到插件市场,欢迎下载使用。
博客:harmony-chat:自研纯血鸿蒙harmonyos next 5.0聊天app应用程序
博客:tauri2 vue3.5-admin:原创vite5 tauri2 element-plus桌面端后台系统...
博客:tauri2.0 vue3-chat:自研vite5 tauri2桌面版聊天系统程序
博客:electron32-vue3-winos:自研vite5 electron32 arco电脑版os管理系统...
博客:electron31-vite5-chat:原创vue3 electron31 pinia2客户端聊天exe应...
ok,综上就是uniapp vue3实战开发酒店预订系统的一些知识分享。
本作品采用《cc 协议》,转载必须注明作者和本文链接
