web cad二次开发中线型表的使用方法 | vue.js 技术论坛-江南app体育官方入口
前言
在dwg数据库中,线型样式存放在线型样式表mcdblinetypetable()中,线型样式表中每一条记录称为线型表记录对象mcdblinetypetablerecord()。每一个线型表记录对象都对应着一种线型样式,其中线型样式是随图纸保存,不同的图纸使用的线型样式都可能不一样。
线型表操作
1.获取当前控件的线型样式表
通过调用mxcad中的mxcpp.getcurrentmxcad()得到当前的控件, 然后调用控件实例的 getdatabase()方法得到数据库实例mcdbdatabase(),在该数据库实例中调用 getlinetypetable()方法我们就能获取到当前控件的线型样式表mcdblinetypetable()。
点击、、查看详细属性和方法说明,代码如下:
import { mxcpp} from "mxcad"
// 得到当前控件
const mxcad = mxcpp.getcurrentmxcad();
// 拿到当前线型样式表
const linetypetable = mxcad.getdatabase().getlinetypetable();2.添加线型
我们可以直接调用mxcad实例对象中的addlinetype()方法或addlinetypeex()方法添加线型样式,再设置 drawlinetype 属性将添加的线型样式设置为当前绘制线型样式。
点击、查看详细属性和方法说明。
import { mcapp } from "mxcad"
const mxcad = mcapp.getcurrentmxcad()
//定义虚线数据据,"mylinetype"是线型名,"6,-8"是虚线的一个单位定义,6是实线长,-8是空格长。
mxcad.addlinetype("mylinetype", "6,-10");
mxcad.addlinetypeex("testmyline", '.5,-.2,["hw",standard,s=.1,r=0.0,x=-0.1,y=-.05],-.2',"");
//设计当前线型为"mylinetype"
mxcad.drawlinetype = "mylinetype";此外,我们还可以通过得到当前数据库中的线型样式表mcdblinetypetable(),然后向样式表中添加一个线型表记录对象mcdblinetypetablerecord() 。
import { mccmcolor, mxcpp, mcdblinetypetablerecord, mcdb } from "mxcad"
const mxcad = mxcpp.getcurrentmxcad();
// 拿到当前线型样式表
let linetypetable = mxcad.getdatabase().getlinetypetable();
// 创建一个线型记录对象
let newlinetyperecord = new mcdblinetypetablerecord();
// 设置线型虚线数量
newlinetyperecord.numdashes = 2;
// 设置线型名
newlinetyperecord.name = "testmyline"
// 添加线型
if (linetypetable.add(newlinetyperecord).isvalid()) {
console.log("add ok");
}3.遍历所有线型
我们可以通过调用线型样式表 mcdblinetypetable()中的getallrecordid()方法获取所有线型样式的id,再调用getmcdblinetypetablerecord() 方法返回线型表记录对象 mcdblinetypetablerecord() ,得到所有线型样式数据。
import { mxcpp } from "mxcad"
// 得到当前cad对象
let mxcad = mxcpp.getcurrentmxcad();
// 获取线型表
let linetypetable = mxcad.getdatabase().getlinetypetable();
// 获取线型表中的所有记录对象id
let aryid = linetypetable.getallrecordid();
// 遍历线型记录对象id
aryid.foreach((id) => {
let linetyperec = id.getmcdblinetypetablerecord();
if (linetyperec === null) return;
console.log(linetyperec);
console.log("linetyperec.name:" linetyperec.name);
});4.删除线型
我们得到目标线型表记录对象mcdblinetypetablerecord()后可调用该对象实例的erase()方法删除对象。
import { mxcpp } from "mxcad"
// 获取线型表
let linetypetable = mxcpp.getcurrentmxcad().getdatabase().getlinetypetable()
let linetypeid = linetypetable.get("目标线型样式名")
linetypeid.erase()
// 更新显示
mxcad.updatedisplay()5.修改线型
mxcad中修改线型的基础操作为删除原有线型,再重新添加定义线型,最后将目标对象新型设置为新增的线型,下面以让用户在cad图上选择一个文字对象,然后操作对象所应用线型样式为例:
import { mxcadselectionset, mxcaduiprpoint, mxcadresbuf } from "mxcad"
let mxcad = mxcpp.getcurrentmxcad();
// 把当图上,已经存的"testmyline"线型删除,为了mxcad.addlinetypeex重新添加定义线型.
let linetyperecord = mxcad.database.getlinetypetable().get("testmyline");
if(!linetyperecord.iserase()){
linetyperecord.erase();
}
// 添加线型定义testmyline
let lintype = mxcad.addlinetypeex("testmyline", '.5,-.2,["hw",standard,s=.1,r=0.0,x=-0.1,y=-.05],-.2',"");
if(!lintype.isvalid() )return;
// 修改目标对象线型
let getent = new mxcaduiprentity();
let entid = await getent.go();
let ent = entid.getmcdbentity();
if(!ent) return;
ent.linetypeid = lintype;实践操作
1.绘制不同线型的直线
1.1. 绘制虚线的方法:
let mxcad = mxcpp.getcurrentmxcad();
//绘制一个虚线
//定义虚线数据据,"mylinetype"是线型名,"10,-6"是虚线的一个单位定义,10是实线长,-6是空格长。
mxcad.addlinetype("mylinetype", "10,-6");
//设计当前线型为"mylinetype"
mxcad.drawlinetype = "mylinetype";
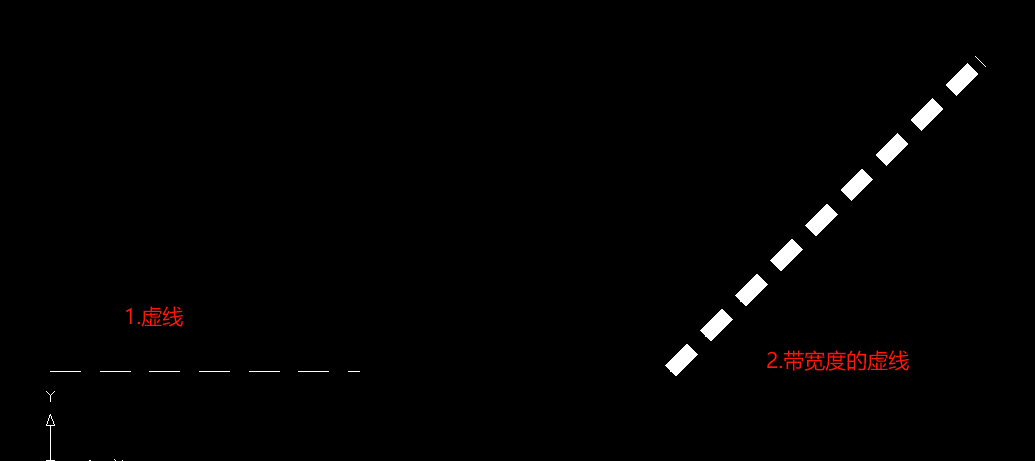
// 绘制一个虚线
mxcad.drawline(0, 30, 100, 30);
// 绘制一个带宽度的斜虚线
mxcad.drawlinewidth = 5;
mxcad.drawline(200, 30, 300, 130);效果如下图:
1.2. 点划线的方法:
//绘制一个点划线虚线,"15,-5,3,-5"是虚线的一个单位定义,15,3是实线长,-5是空格长,虚线按照上面的顺序间隔为一个单位绘制。
mxcad.addlinetype("mylinetype2", "15,-5,3,-5");
//把线型改点划线
mxcad.drawlinetype = "mylinetype2";
// 修改绘线的颜色为 255(红色), 255转成16进制是0x0000ff,其中,00是蓝色,第个二00是绿色,ff是红色。
mxcad.drawcolor = new mccmcolor(255, 0, 0);
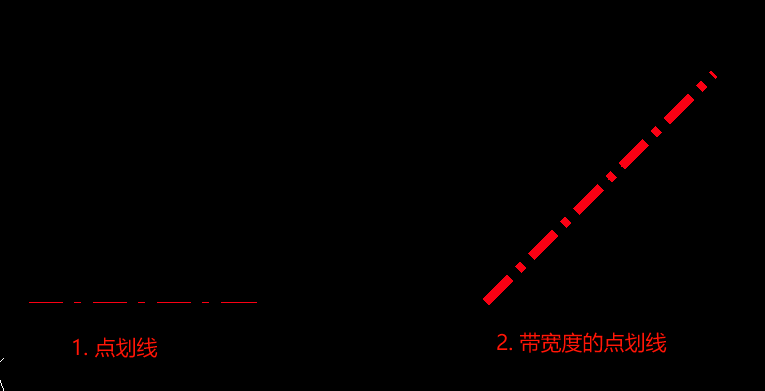
//绘制一个红色点划线。
mxcad.drawline(0, 120, 100, 120);
// 绘制一个带宽度红色点划斜线
mxcad.drawlinewidth = 4;
mxcad.drawline(200, 120, 300, 220);效果如下图:
1.3. 带文字的线性:
//增加一个带有形的线型
mxcad.addtextstyle("mylinetypetextstyle", "txt.shx", "hztxt.shx", 1);
mxcad.addlinetypeex("mylinetype3", "(12.7,(\"t=mxdraw\",\"s=2.54\",\"l=-5.08\",\"r=0.0\",\"x=-2.54\",\"y=-1.27\"),-10.08)", "mylinetypetextstyle");
mxcad.drawlinetype = "mylinetype3";
mxcad.drawlinewidth = 0;
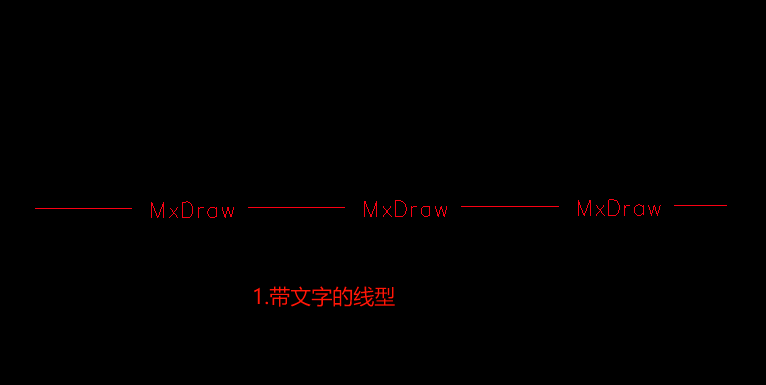
//绘制一个带文字。
mxcad.drawline(350, 120, 600, 120);效果如下图:
2.项目实践
我们提供了在线示例demo:
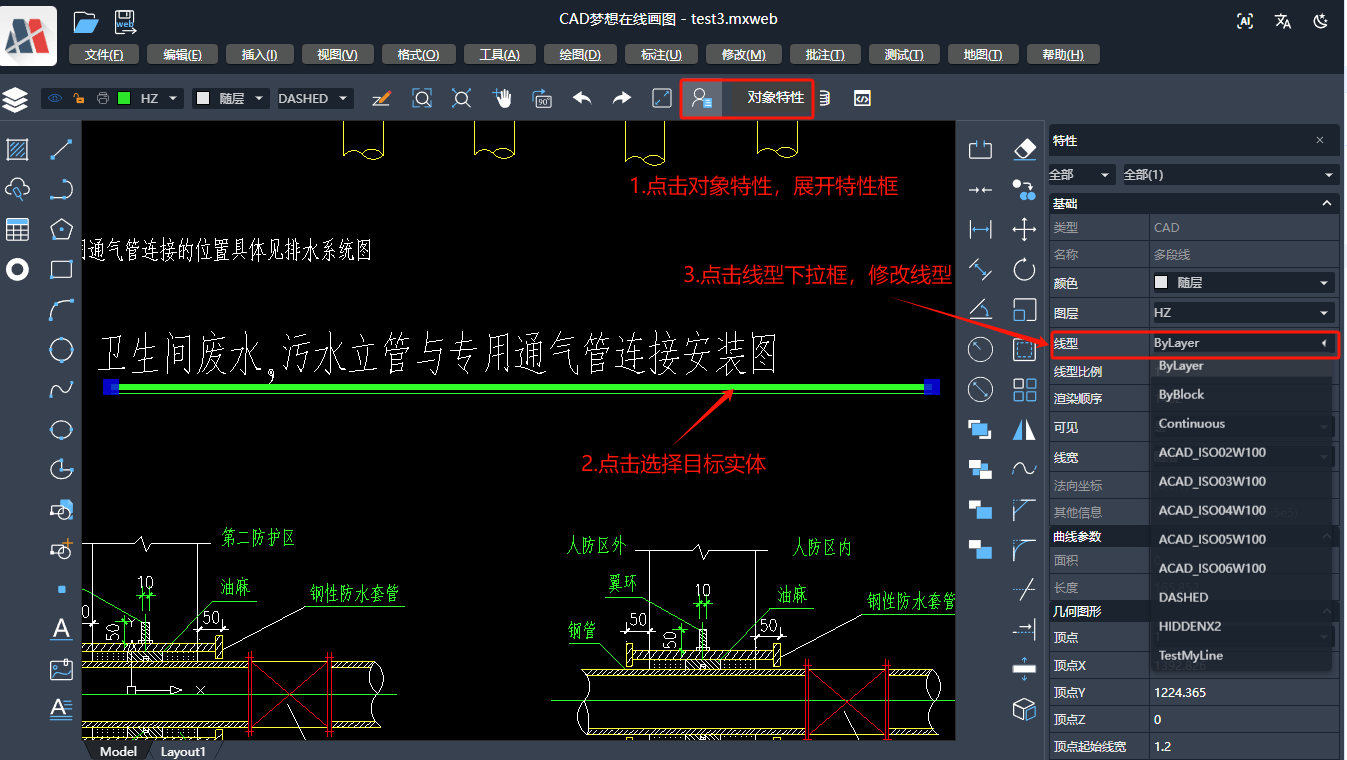
通过该demo在线修改cad内图纸的实体线型,以及个性化设置每个实体的线型样式。其中,在修改线型比例前需要先确定实体的线型是否是虚线类,只有虚线类的线型才能支持修改线型,如果目标实体的线型是实线则需要先将修改实体的线型为虚线类再去修改线型比例,如下图:

本作品采用《cc 协议》,转载必须注明作者和本文链接
