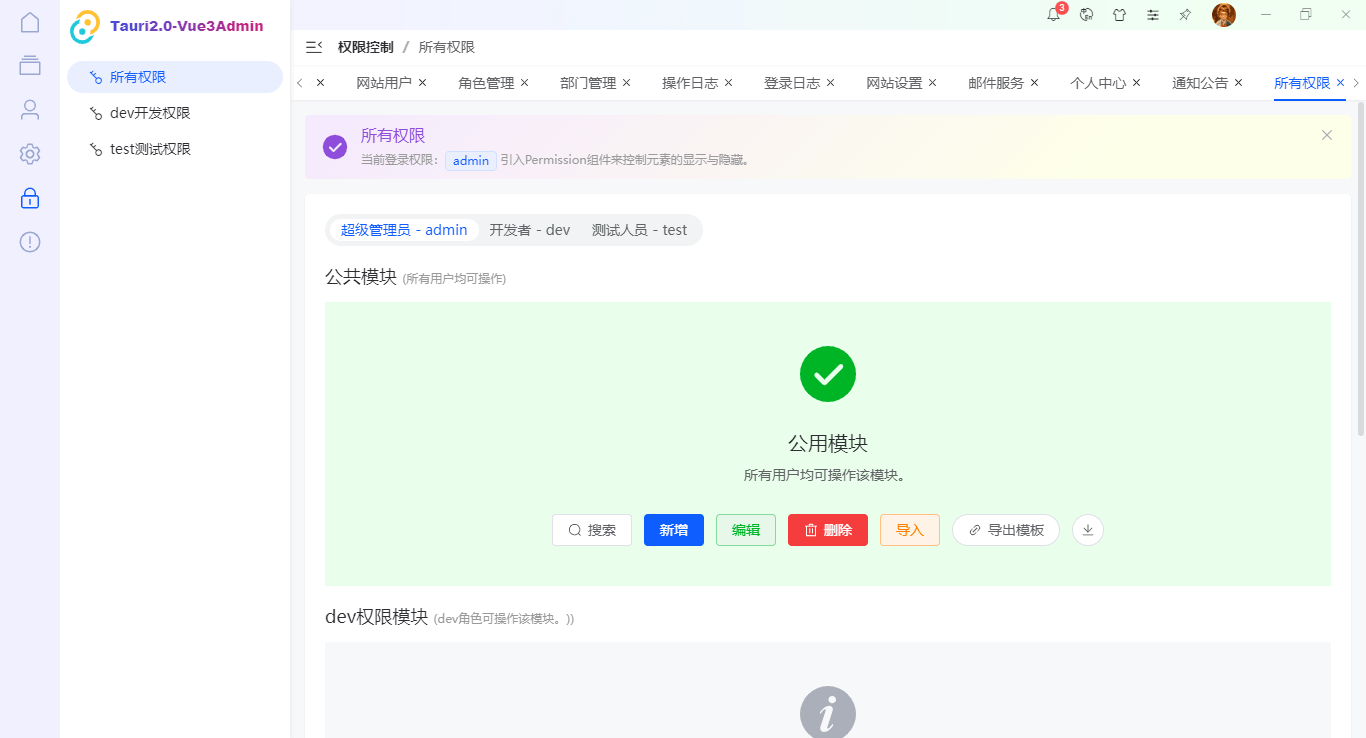
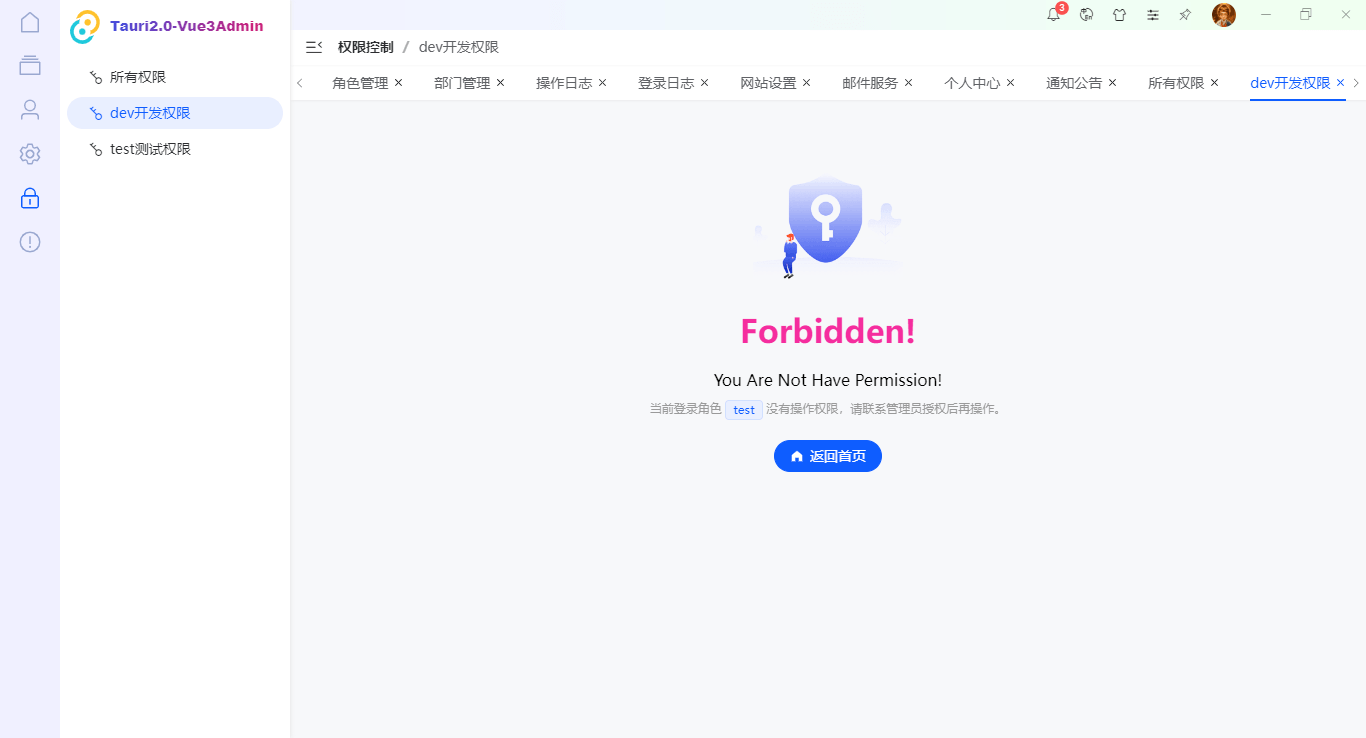
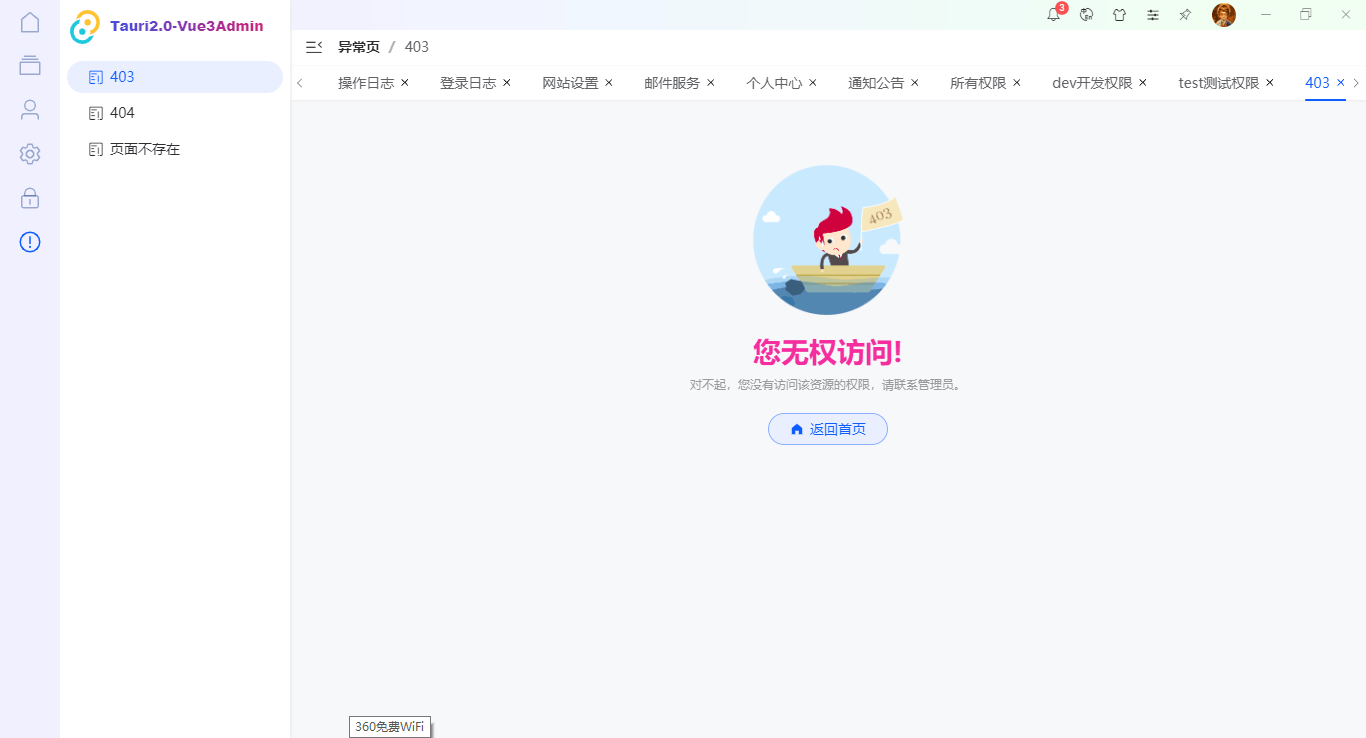
tauri2 vue3.5-江南app体育官方入口

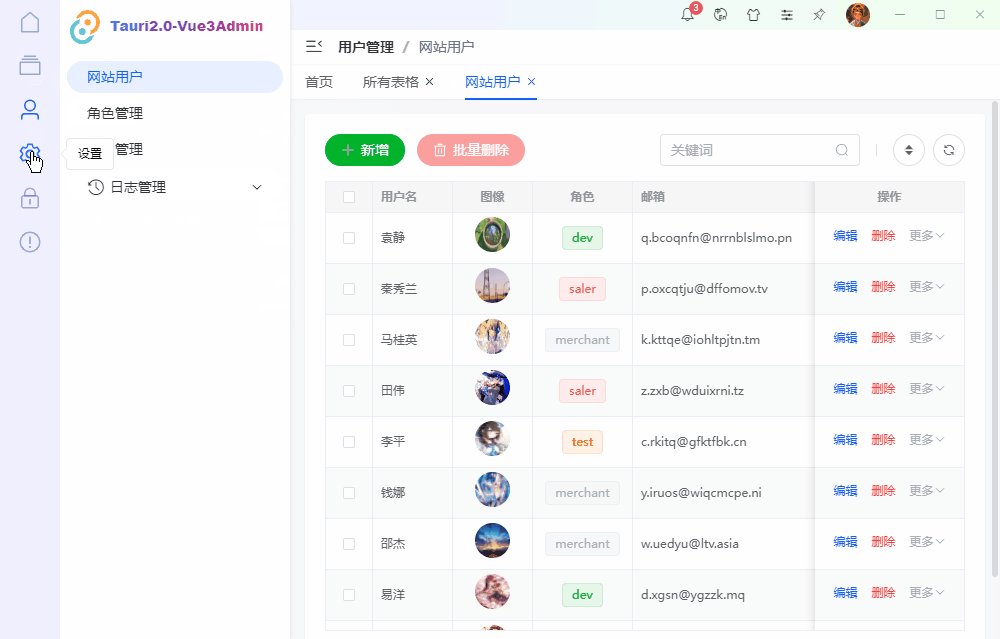
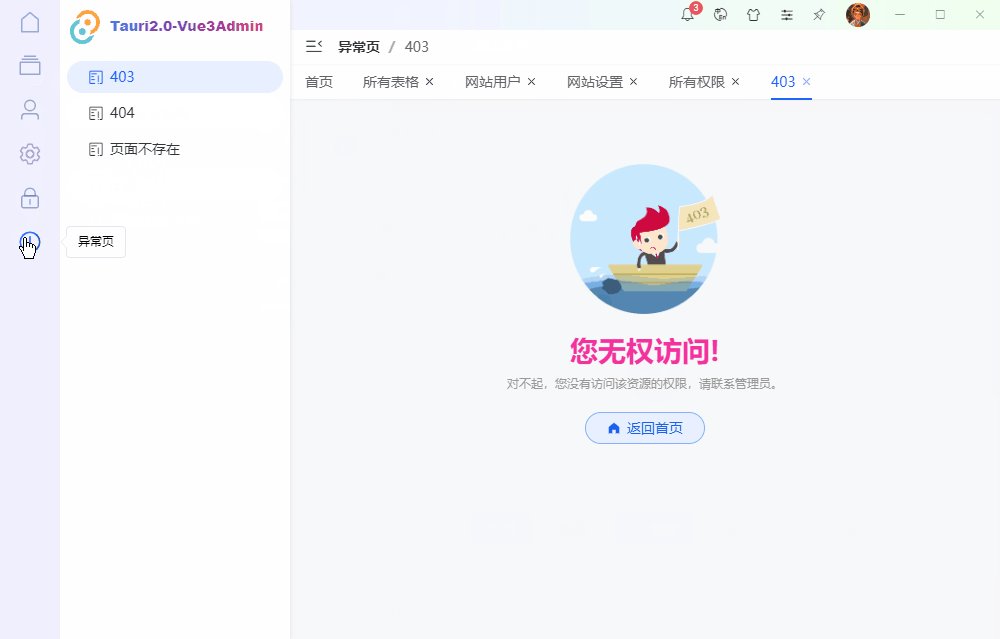
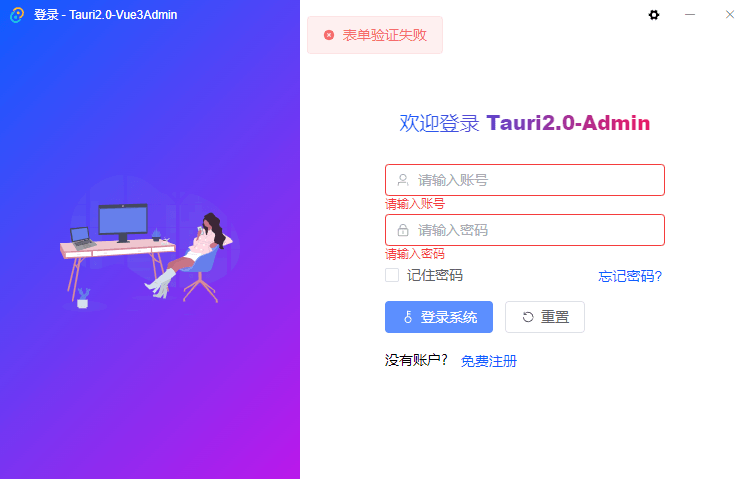
基于tauri2.x vue3 pinia2 elementplus跨平台中后台管理系统模板。

技术栈
- 编码工具:vscode
- 技术框架:tauri2.0 vite^5.4.8 vue^3.5.11 vue-router^4.4.5
- 状态管理:pinia^2.2.4
- 存储服务:pinia-plugin-persistedstate^4.1.1
- 组件库:element-plus^2.8.5
- 图表组件:echarts^5.5.1
- 多语言管理:vue-i18n^10.0.4
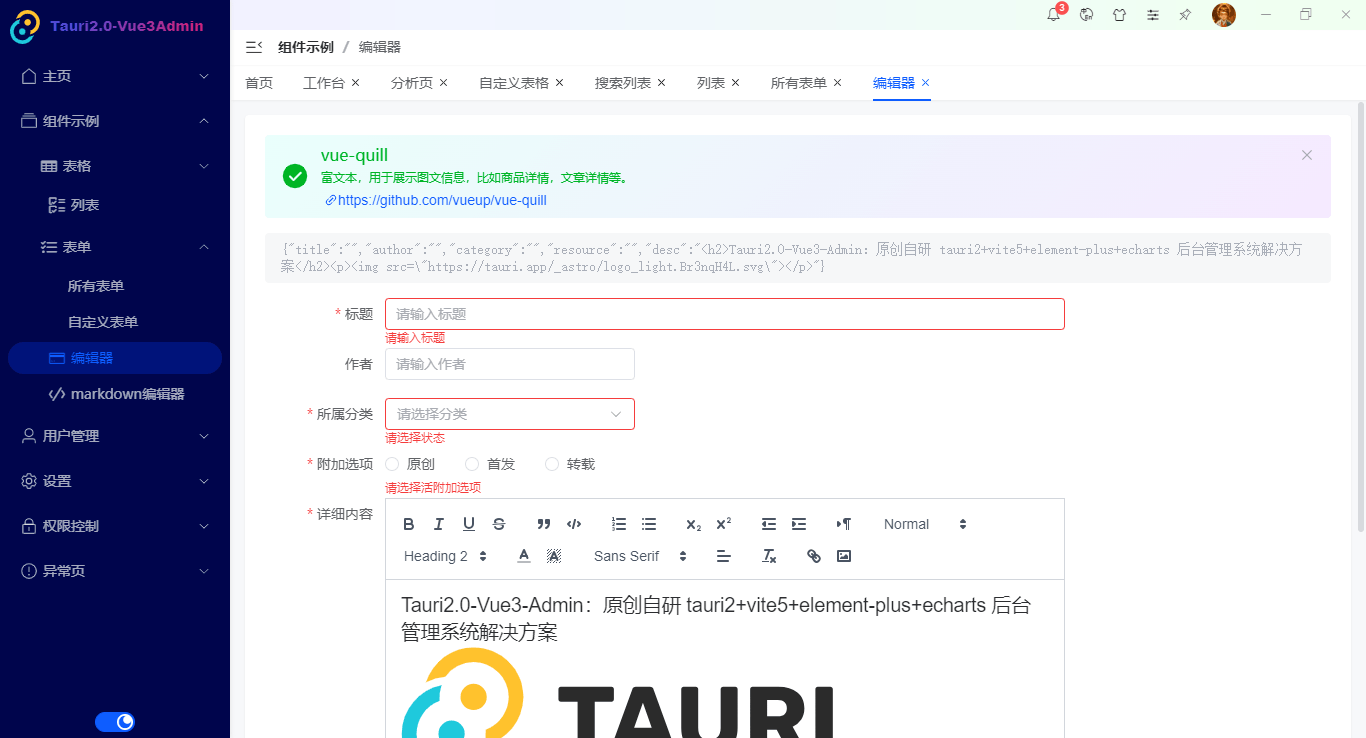
- 富文本编辑器:@vueup/vue-quill^1.2.0
- md编辑器:md-editor-v3^4.20.3
- 模拟数据:mockjs^1.1.0
- 预处理样式:sass^1.79.4


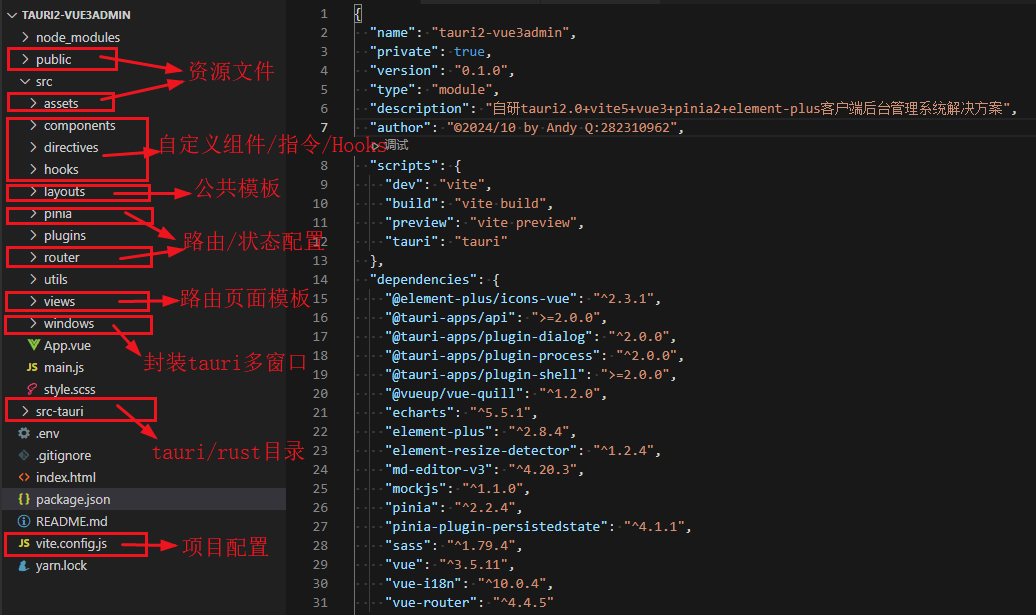
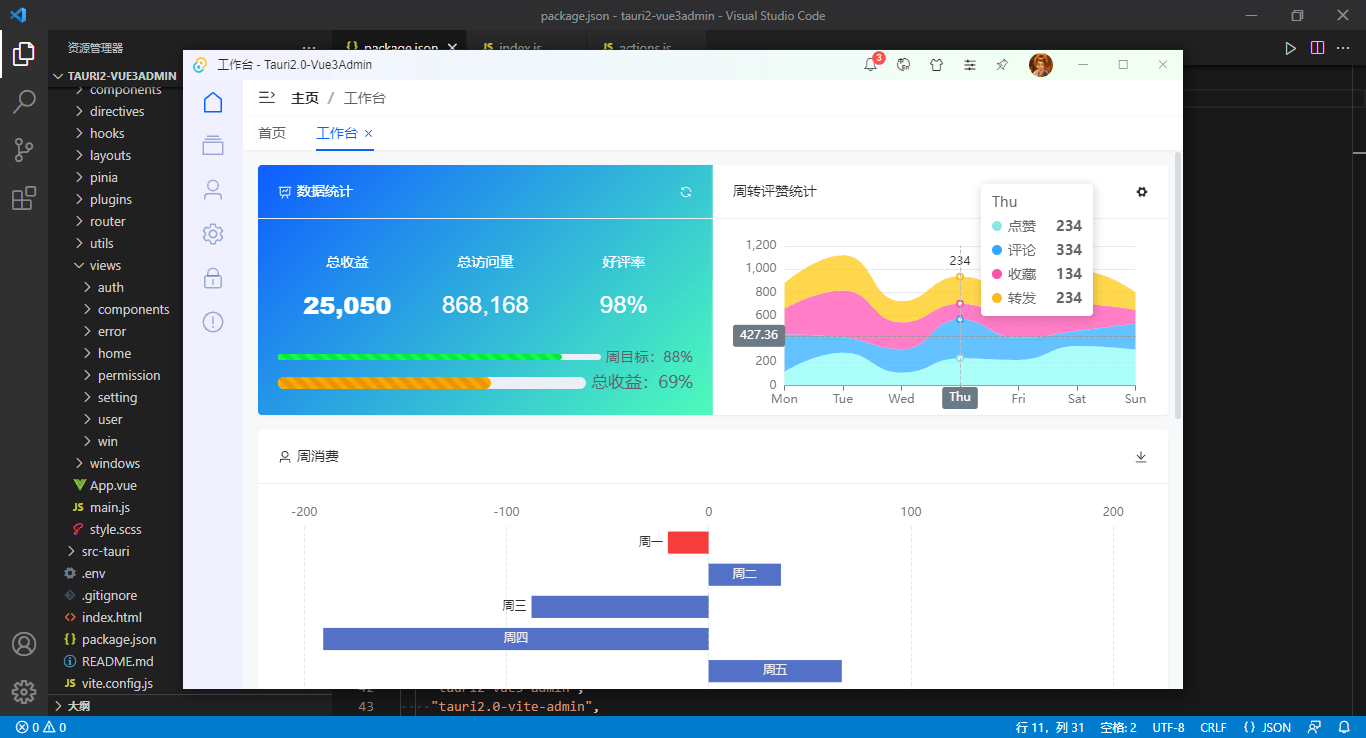
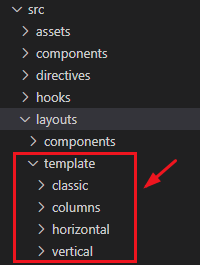
项目结构目录

tauri2-vue3admin已经发布到我的原创作品集,欢迎去下载使用。



















main.js配置
import { createapp } from 'vue'
import './style.scss'
import app from './app.vue'
// 引入插件配置
import plugins from './plugins'
// 引入路由/状态管理
import router from './router'
import pinia from './pinia'
createapp(app)
.use(router)
.use(pinia)
.use(plugins)
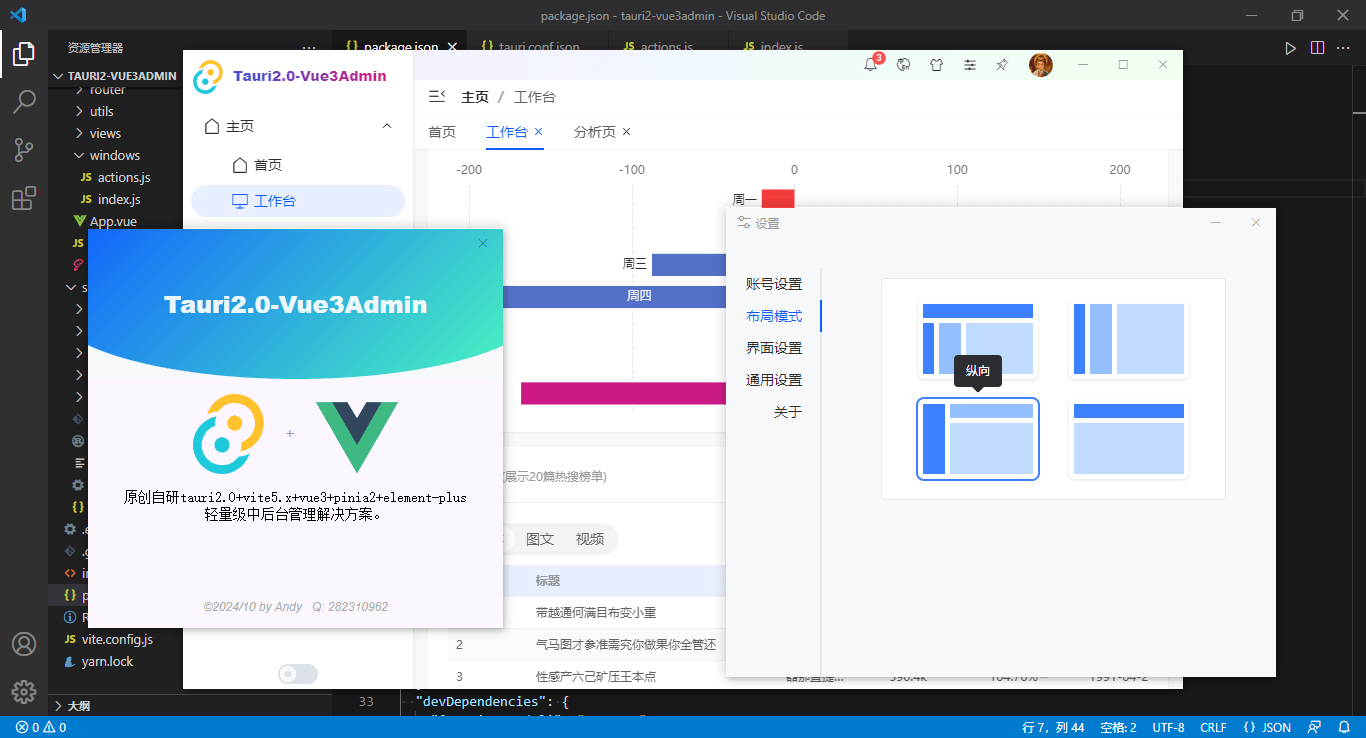
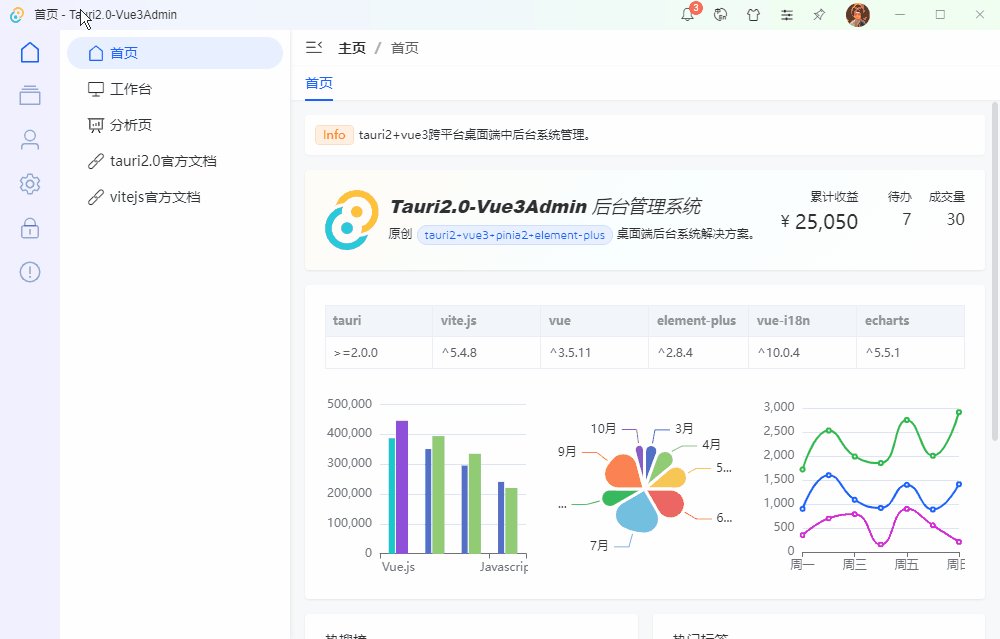
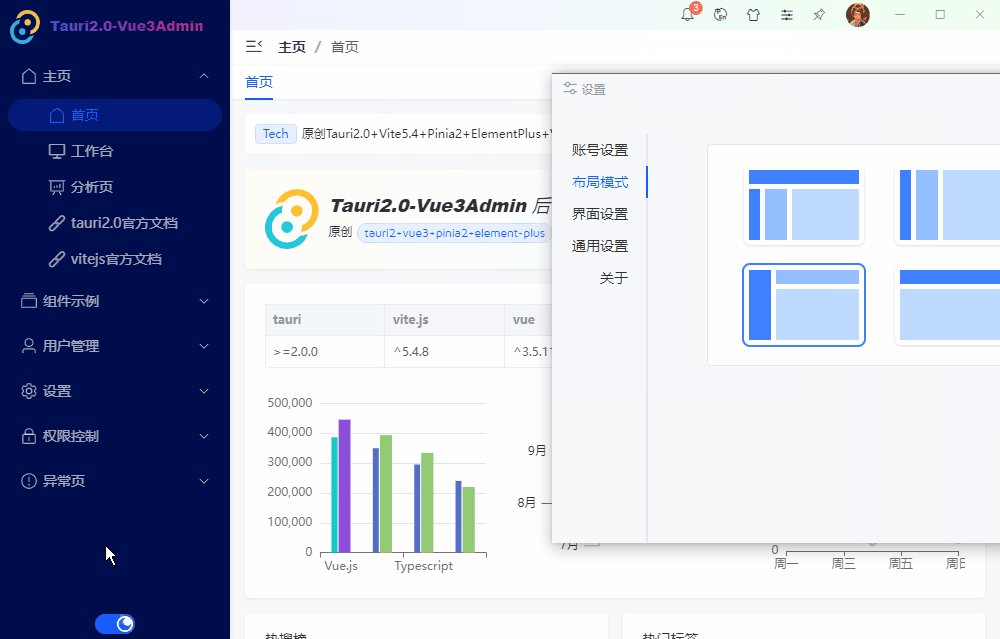
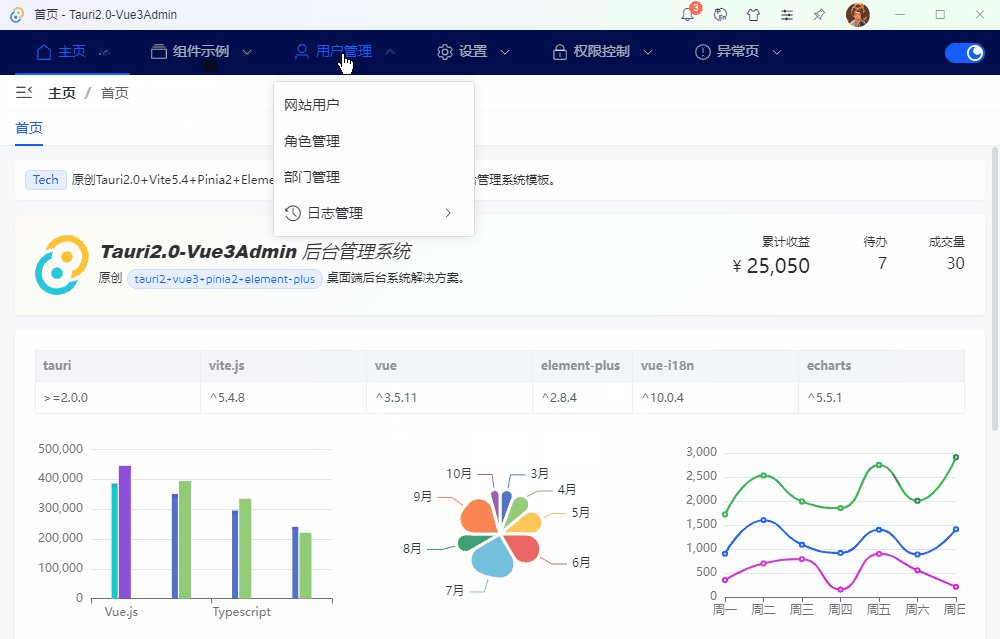
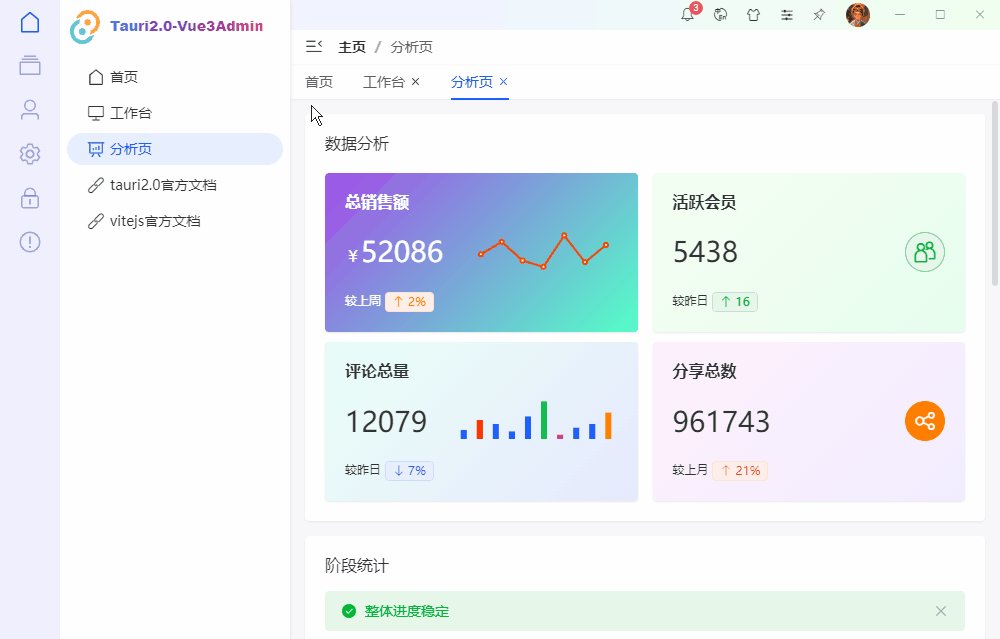
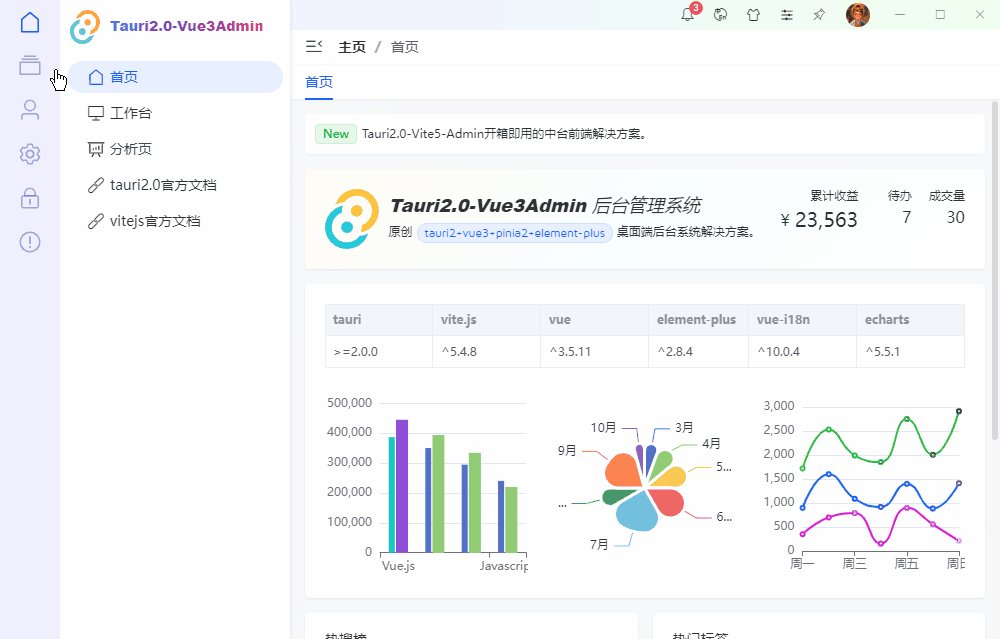
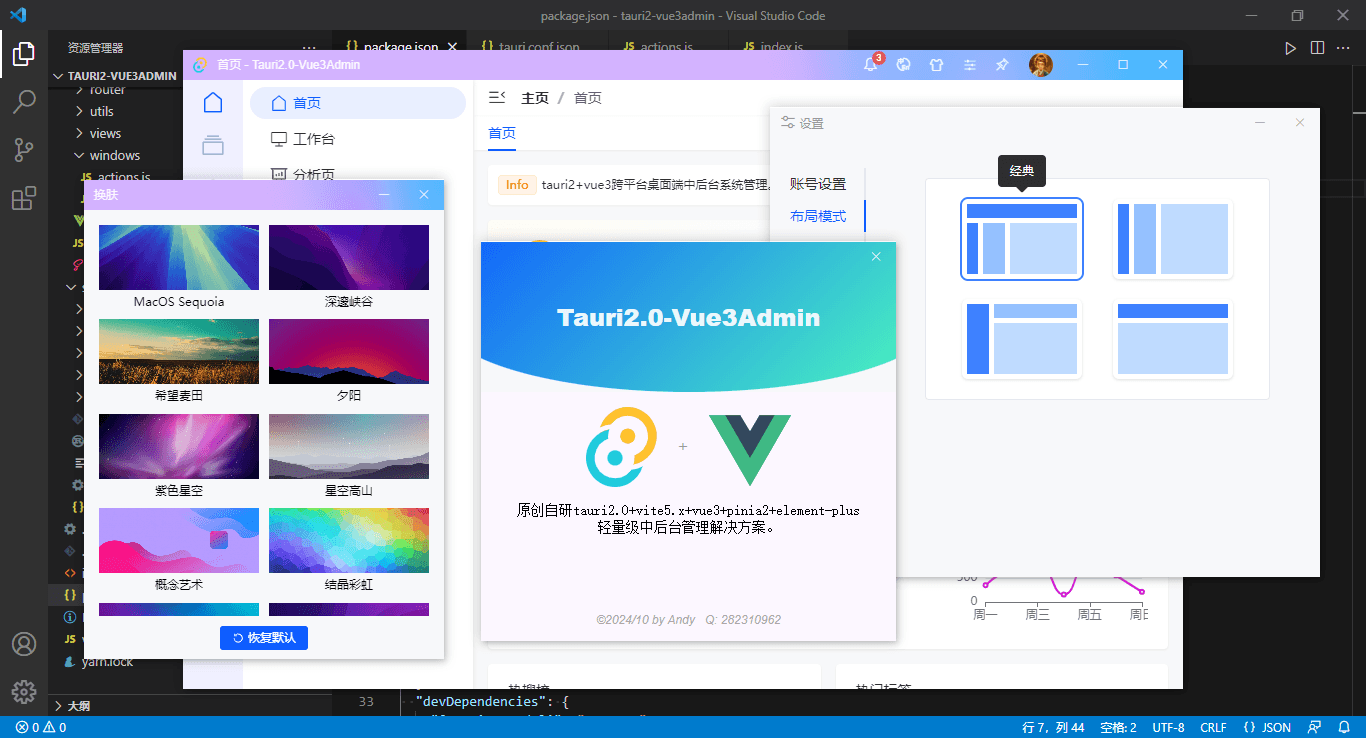
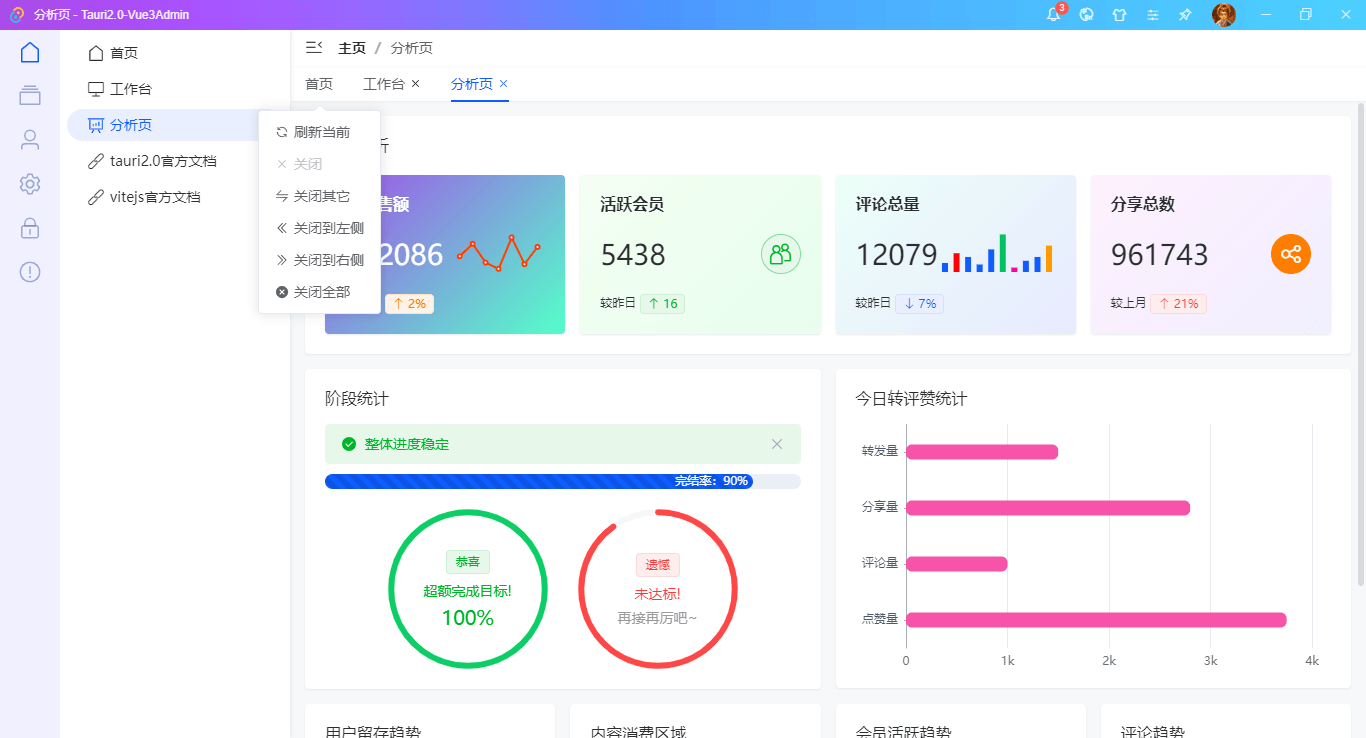
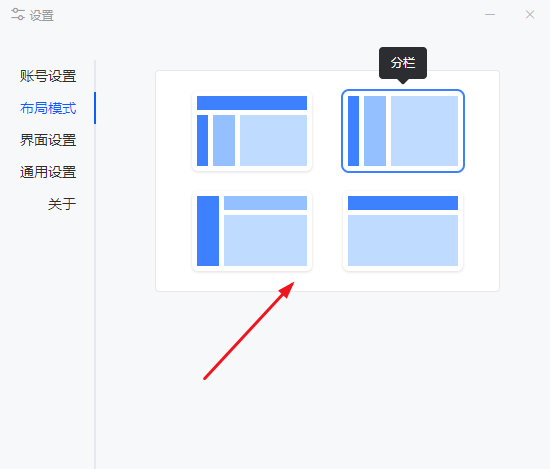
.mount('#app')tauri2-admin布局模板


<!-- 布局模板(经典) -->
<script setup>
import { appstate } from '@/pinia/modules/app'
import toolbar from '@/layouts/components/toolbar.vue'
import sidebar from '@/layouts/components/sidebar/index.vue'
import menus from '@/layouts/components/menus/index.vue'
import breadcrumb from '@/layouts/components/breadcrumb.vue'
import tabview from '@/layouts/components/tabview.vue'
import main from '@/layouts/components/main.vue'
const appstate = appstate()
</script>
<template>
<div class="vuadmin__layout flexbox flex-col">
<toolbar />
<div class="vuadmin__layout-body flex1 flexbox">
<!-- 侧边栏 -->
<div class="vuadmin__layout-sidebar">
<sidebar />
</div>
<!-- 菜单栏 -->
<div class="vuadmin__layout-menus" :class="{'hidden': appstate.config.collapsed}">
<el-scrollbar>
<menus :rootrouteenable="false" />
</el-scrollbar>
</div>
<!-- 右侧主内容区 -->
<div class="vuadmin__layout-main flex1 flexbox flex-col">
<!-- 面包屑导航 -->
<breadcrumb v-if="appstate.config.breadcrumb" />
<!-- 标签页 -->
<tabview v-if="appstate.config.tabview" />
<!-- 内容区 -->
<main />
</div>
</div>
</div>
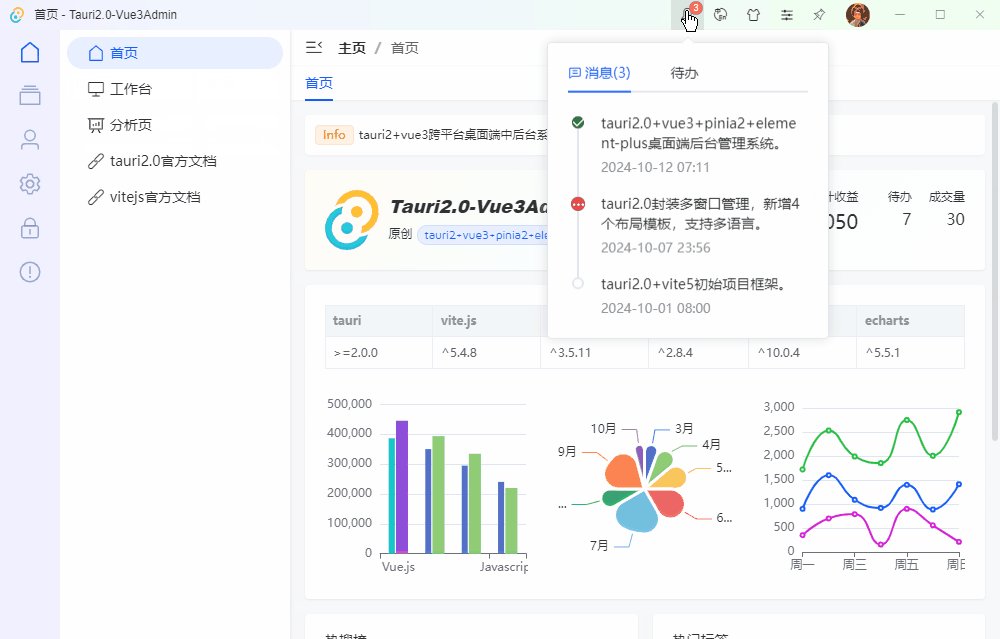
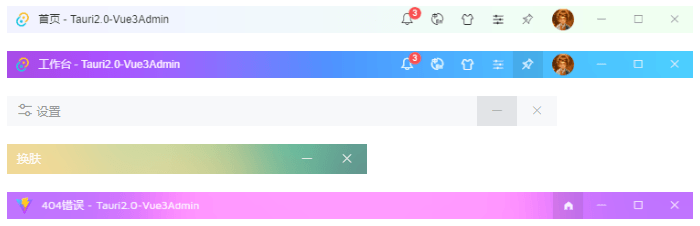
</template>tauri2 vite自定义导航条


<script setup>
import { ref, markraw } from 'vue'
import { elmessagebox } from 'element-plus'
import { questionfilled, switchbutton } from '@element-plus/icons-vue'
import { getcurrentwindow } from '@tauri-apps/api/window'
import { listen } from '@tauri-apps/api/event'
import { exit } from '@tauri-apps/plugin-process'
import { istrue } from '@/utils'
import { authstate } from '@/pinia/modules/auth'
const authstate = authstate()
const props = defineprops({
color: string,
// 窗口是否可最小化
minimizable: {type: [boolean, string], default: true},
// 窗口是否可最大化
maximizable: {type: [boolean, string], default: true},
// 窗口是否可关闭
closable: {type: [boolean, string], default: true},
// 层级
zindex: {type: [number, string], default: 2024},
})
const hasmaximized = ref(false)
const isresizable = ref(true)
const ismaximizable = ref(true)
// 用户是否可以手动调整窗口大小
getcurrentwindow().isresizable().then(res => {
isresizable.value = res
})
// 窗口是否可以最大化
getcurrentwindow().ismaximizable().then(res => {
ismaximizable.value = res
})
// 初始监听窗口是否最大化
getcurrentwindow().ismaximized().then(res => {
hasmaximized.value = res
})
// 实时监听窗口是否最大化
listen('tauri://resize', async() => {
hasmaximized.value = await getcurrentwindow().ismaximized()
})
// 最小化
const handlewinmin = async() => {
await getcurrentwindow().minimize()
}
// 最大化/还原
const handlewintoggle = async() => {
await getcurrentwindow().togglemaximize()
}
// 关闭
const handlewinclose = async() => {
const ismajor = getcurrentwindow().label.indexof('main') > -1
if(ismajor) {
elmessagebox.confirm('是否最小化到系统托盘,不退出程序?', '提示', {
type: 'warning',
icon: markraw(questionfilled),
confirmbuttontext: '残忍退出',
cancelbuttontext: '最小化到托盘',
customstyle: {'width': '300px'},
draggable: true,
roundbutton: true,
center: true,
buttonsize: 'small',
distinguishcancelandclose: true,
}).then(async() => {
authstate.logout()
await exit()
}).catch(async(action) => {
if(action === 'cancel') {
await getcurrentwindow().hide()
}
})
}else {
await getcurrentwindow().close()
}
}
</script>
<template>
<div class="ev__winbtns flexbox flex-alignc vu__drag" :style="{'z-index': zindex}">
<div class="ev__winbtns-actions flexbox flex-alignc vu__undrag" :style="{'color': color}">
<a v-if="istrue(minimizable)" class="wbtn min" title="最小化" @click="handlewinmin"><i class="wicon iconfont elec-icon-min"></i></a>
<a v-if="istrue(maximizable)" class="wbtn toggle" :title="hasmaximized ? '向下还原' : '最大化'" @click="handlewintoggle">
<i class="wicon iconfont" :class="hasmaximized ? 'elec-icon-restore' : 'elec-icon-max'"></i>
</a>
<a v-if="istrue(closable)" class="wbtn close" title="关闭" @click="handlewinclose"><i class="wicon iconfont elec-icon-quit"></i></a>
</div>
</div>
</template>
<style lang="scss" scoped>
@import './index.scss';
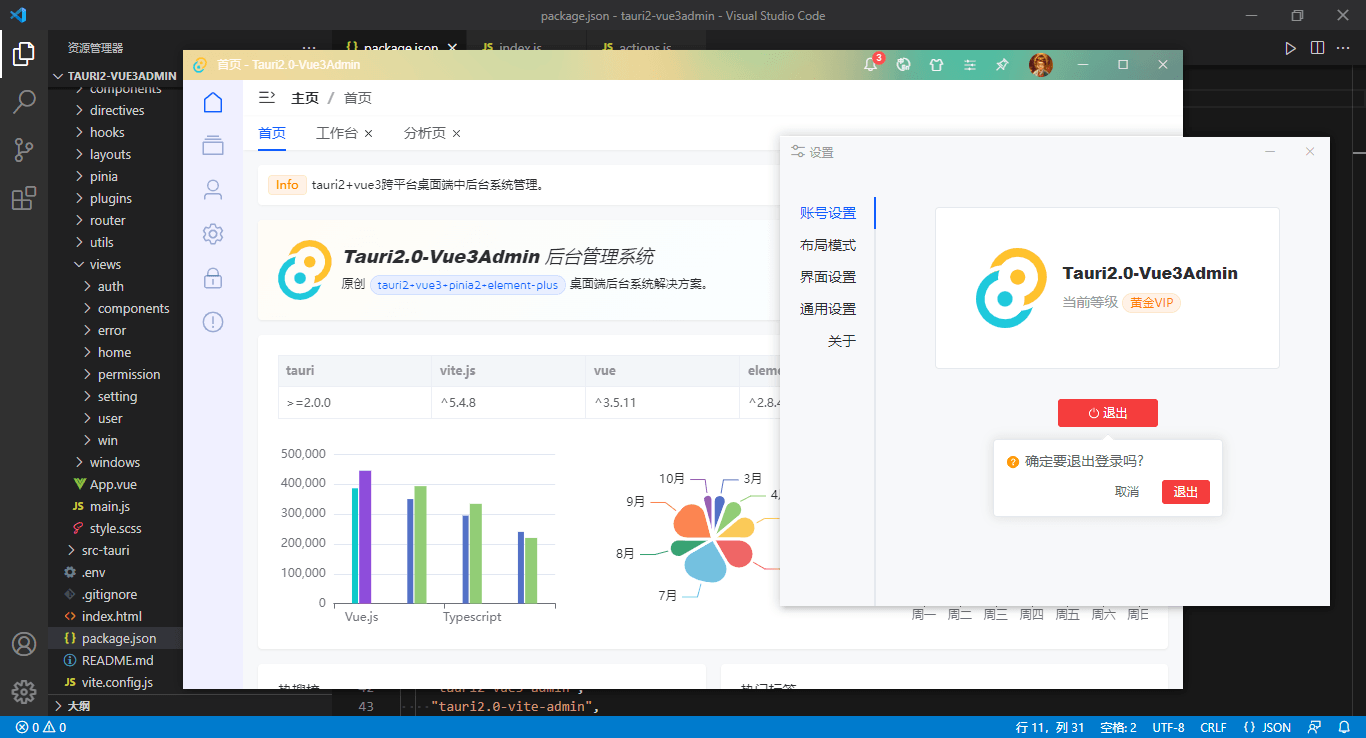
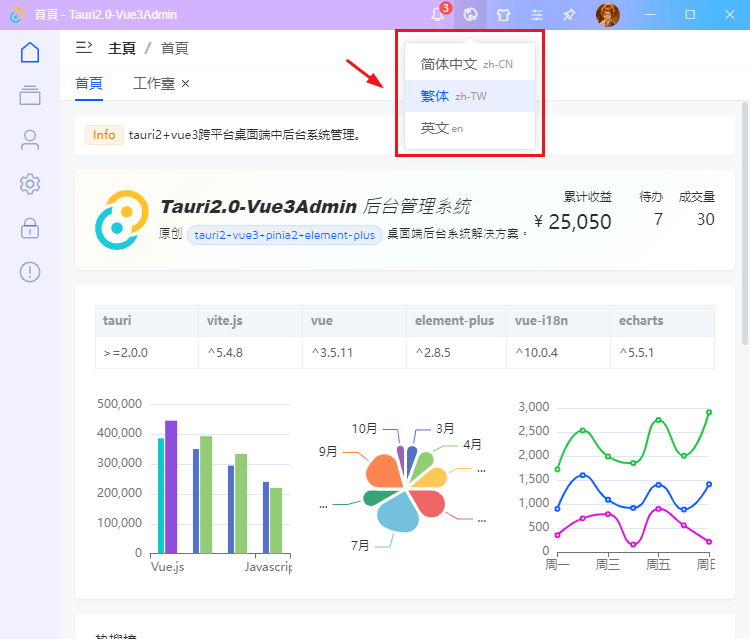
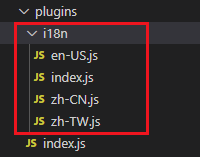
</style>tauri2-vue3admin多语言配置


import { createi18n } from 'vue-i18n'
import { appstate } from '@/pinia/modules/app'
// 引入语言配置
import enus from './en-us'
import zhcn from './zh-cn'
import zhtw from './zh-tw'
// 默认语言
export const langval = 'zh-cn'
export default async (app) => {
const appstate = appstate()
const lang = appstate.lang || langval
appstate.setlang(lang)
const i18n = createi18n({
legacy: false,
locale: lang,
messages: {
'en': enus,
'zh-cn': zhcn,
'zh-tw': zhtw
}
})
app.use(i18n)
}整个项目涉及到的知识点还是蛮多的,限于篇幅就先分享到这里吧。
本作品采用《cc 协议》,转载必须注明作者和本文链接
本文为原创文章,未经作者允许不得转载,欢迎大家一起交流 qq(282310962) wx(xy190310)

作品很好,不过建议换个图标 :smile: