(h5前端cad)在线cad实现图形识别功能 | vue.js 技术论坛-江南app体育官方入口
前言
cad图形识别功能可帮助用户快速识别和提取cad图纸中的各种图形,从而加速设计过程。可应用在识别与分类阶段,自动识别图纸中的不同元素,通过特定特征进行区分,减少了手动分类的工作量;也可应用在数量统计阶段,统计图纸中各种构件的数量用于预算;还可运用在图纸定位和应用阶段,快速定位图纸上的特定元素,便于快速查找和修改。
mxcad 为用户提供了图形识别功能和api,用户可根据自身需求对该功能进行拓展或二次开发。
图形识别步骤
1.打开mxcad在线示例demo:
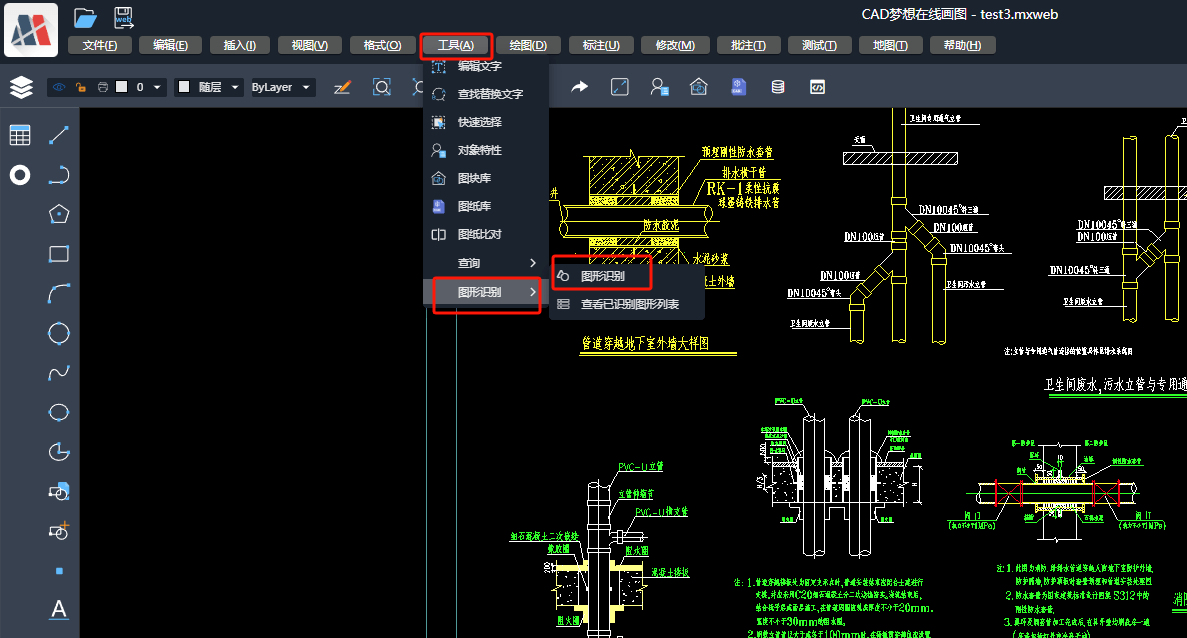
2.点击【工具(a)】菜单栏,找到图形识别功能,选择【图形识别】按钮,如下图:
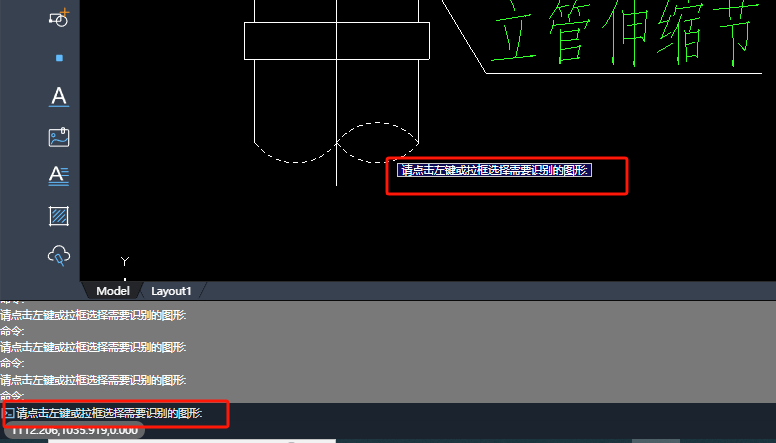
3.根据命令行提示,点击鼠标左键点选图元或拉框选择需要识别的图形(图形识别功能目前支持识别直线类、多段线类、弧线类、圆类,以及块这五类图元),如下图:
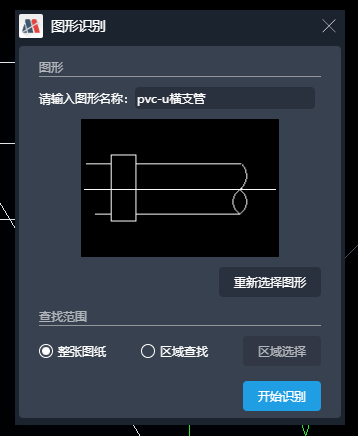
4.点击右键结束选择后,在弹出的图形识别框内设置查找图形详情,设置图形名称可方便后续查找已识别图形;设置重新选择图形时,会覆盖当前选中图形;设置区域查找时,需要用户框选查找范围,若未框选范围则会默认为全图纸查找图形,如下图:
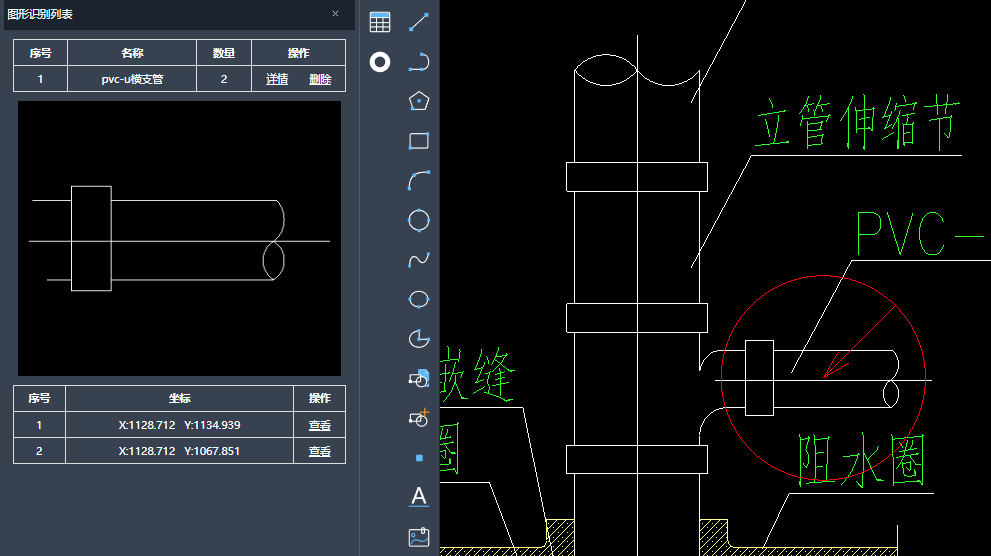
5.在图形识别框内点击【开始识别】按钮,开始在目标范围内查找图形,并将查找结果展示在图形识别列表中。点击图形识别列表下的坐标对应的【查看】按钮会自动定位到对应的图形位置,并圈选出目标图形,如下图:
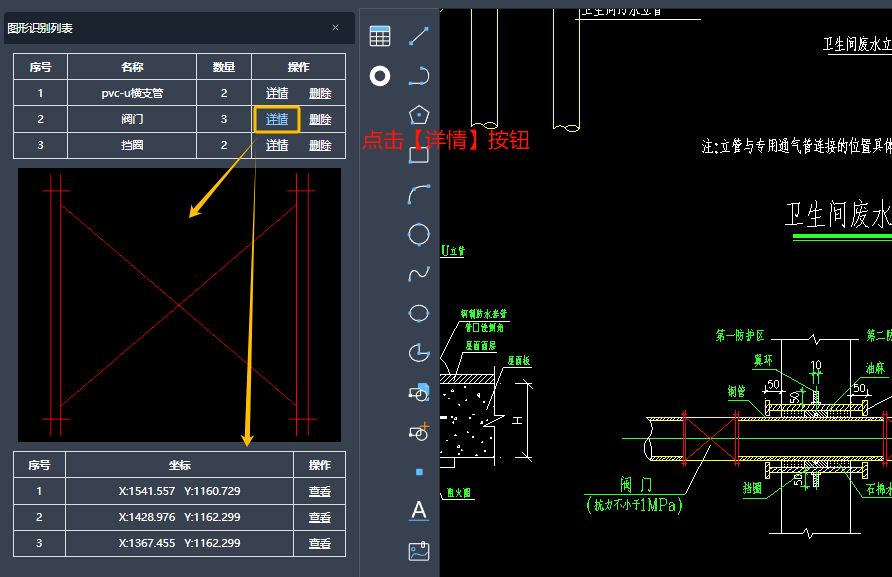
6.当识别多个图形后,可点击目标图形统计表格对应的操作列中的【详情】按钮查看识别详情,图形坐标列表将转换为该目标图形的识别结果,如下图:
识别注意事项:
如果需要识别的图形较为复杂,为保证识别速度与精度,我们需尽可能查找图形中的特殊部分而不是选取整个图形(图形对象过多时可能会导致卡顿,影响用户使用效率)。
图形识别支持区域选择,用户可根据自身需求精确定位图形筛选区域。
功能开发
mxcad 图形识别功能中运用的核心思想是通过实体中每个实体的特征在图纸中进行查找,查找的实体中包括了、 、、,以及。
下列为基于mxcad封装的图形识别类searchsamepattern用户可根据该类的使用方法利用 mxcad 进行二次开发,代码如下:
import {
dxfcode, mccmcolor, mcdbarc, mcdbblockreference, mcdbcircle, mcdbline, mcdbpolyline, mcdbwipeout, mcgepoint3d,
mcgepoint3darray, mcgevector3d, mxcadresbuf, mxcadselectionset, mxcadutility, mxcpp
} from "mxcad";
import { mxfun } from "mxdraw";
export class searchsamepattern {
/** 识别图元数 */
private objectcount: number = 0;
/** 选择图形集合 map*/
private selectobjects: any;
private dtol = 0.000001;
/**
* pt1:左下角
* pt2:右上角
* pt3:左上角
* pt4:右下角
*/
private pt1: mcgepoint3d;
private pt2: mcgepoint3d;
private pt3: mcgepoint3d;
private pt4: mcgepoint3d;//包围盒大小
private pl: mcdbpolyline;
/** 识别图形类名集合 [string] */
private classnames: any
/** 识别图形图片地址 */
private patternimgurl: string
/** 识别对象详情 map*/
private objectsdetails: any = {};
// 下列为识别结果数据
/** 识别后的图形位置数组集合 */;
private graphboxspos: any[] = [];
private formpt: mcgepoint3d;
private topt: mcgepoint3d;
/** 点精度值 */
private dtolpt: any;
/** 识别后图形列表 */
private patternlist: any = {};
/** 选择的图形集合 */
public setselectset(ss: mxcadselectionset): promise<string> {
if (!ss?.count()) return;
const mxcad = mxcpp.getcurrentmxcad();
// 获取当前图纸的空间块表记录包围盒
const { maxpt, minpt } = mxcad.getdatabase().currentspace.getboundingbox();
const currentdraworder = mxcad.getdatabase().currentspace.getminmaxdraworder()
const n = mxfun.screencoordlong2doc(math.abs(maxpt.x - minpt.x));
minpt.x -= n; minpt.y -= n; maxpt.x = n; maxpt.y = n;
let points = new mcgepoint3darray();
points.append(minpt);
points.append(new mcgepoint3d(minpt.x, maxpt.y, 0));
points.append(new mcgepoint3d(maxpt.x, maxpt.y, 0));
points.append(new mcgepoint3d(maxpt.x, minpt.y, 0));
this.objectcount = ss.count();
// 获取遮罩层draworder
let wipeout = new mcdbwipeout
wipeout.setvertices(points);
const wipeoutid = mxcad.drawentity(wipeout);
const e = wipeoutid.getmcdbentity();
e.draworder = currentdraworder.maxdraworder 1;
this.selectobjects = {};
const olddrawoder = [];
ss.foreach(id => {
const ent = id.getmcdbentity();
/** 记录识别图形的信息 */
if (!this.selectobjects[ent.objectname]) this.selectobjects[ent.objectname] = [];
this.selectobjects[ent.objectname].push(ent);
if (ent.objectname === 'mcdbline') {
if (!this.objectsdetails['mcdbline']) this.objectsdetails['mcdbline'] = [];
this.objectsdetails['mcdbline'].push({ entity: ent, length: (ent as mcdbline).getlength().val });
} else if (ent.objectname === 'mcdbarc') {
if (!this.objectsdetails['mcdbarc']) this.objectsdetails['mcdbarc'] = [];
const length = (ent as mcdbarc).getlength().val;
const { bugle } = this.getbugle((ent as mcdbarc), length)
this.objectsdetails['mcdbarc'].push({ entity: ent, length, bugle });
} else if (ent.objectname === 'mcdbcircle') {
if (!this.objectsdetails['mcdbcircle']) this.objectsdetails['mcdbcircle'] = [];
const radius = (ent as mcdbcircle).radius;
this.objectsdetails['mcdbcircle'].push({ entity: ent, radius });
} else if (ent.objectname === 'mcdbblockreference') {
if (!this.objectsdetails['mcdbblockreference']) this.objectsdetails['mcdbblockreference'] = [];
const blkname = (ent as mcdbblockreference).blockname;
this.objectsdetails['mcdbblockreference'].push({ entity: ent, blkname });
} else if (ent.objectname === 'mcdbpolyline') {
if (!this.objectsdetails['mcdbpolyline']) this.objectsdetails['mcdbpolyline'] = [];
const length = (ent as mcdbpolyline).getlength().val;
this.objectsdetails['mcdbpolyline'].push({ entity: ent, length });
}
/** 渲染顺序 */
olddrawoder.push({ obj: ent, draworder: ent.draworder });
ent.draworder = e.draworder 1;
const { maxpt, minpt } = ent.getboundingbox();
if (!this.pt1 || !this.pt2) {
this.pt1 = minpt;
this.pt2 = maxpt;
} else {
if (minpt.x < this.pt1.x) this.pt1.x = minpt.x;
if (minpt.y < this.pt1.y) this.pt1.y = minpt.y;
if (maxpt.x > this.pt2.x) this.pt2.x = maxpt.x;
if (maxpt.y > this.pt2.y) this.pt2.y = maxpt.y;
}
});
this.classnames = object.keys(this.selectobjects);
/**
* 计算包围盒其他两个角点
*/
this.pt3 = new mcgepoint3d(this.pt1.x, this.pt2.y);
this.pt4 = new mcgepoint3d(this.pt2.x, this.pt1.y);
/** 绘制识别图形包围盒 */
this.pl = new mcdbpolyline()
this.pl.addvertexat(this.pt1);
this.pl.addvertexat(this.pt3);
this.pl.addvertexat(this.pt2);
this.pl.addvertexat(this.pt4);
this.pl.isclosed = true;
const num = mxfun.screencoordlong2doc(10);
this.pt1.x -= num; this.pt1.y -= num; this.pt2.x = num; this.pt2.y = num;
// 生成预览图
let w = math.abs(this.pt1.x - this.pt2.x);
let h = math.abs(this.pt1.y - this.pt2.y);
if (w < 1 || h < 1) return;
let jpg_width = 300;
let jpg_height = 240;
return new promise<string>((resolve, reject) => {
mxfun.getcurrentdraw().createcanvasimagedata(
(imagedata: string) => {
this.patternimgurl = imagedata;
// 恢复绘制顺序
olddrawoder.foreach(item => {
item.obj.draworder = item.draworder;
})
wipeoutid.erase();
resolve(imagedata)
},
{
width: jpg_width, // 图片宽
height: jpg_height, // 图片高
range_pt1: this.pt1.tovector3(), // 截图范围角点1
range_pt2: this.pt2.tovector3(), // 截图范围角点2
}
);
});
};
// 开始识别图形
/**
* 1.查找初始包围盒
* 2.筛选符合条件的包围盒
* 3.比较包围盒内的每一个图元与需要识别的图元是否匹配
*/
public identifygraphics(corner1?: mcgepoint3d, corner2?: mcgepoint3d): any {
/** 记录图形缩略图 */
this.patternlist.patternimgurl = this.patternimgurl;
/**初始化图形位置列表 */
this.graphboxspos.length = 0;
const mxcad = mxcpp.getcurrentmxcad();
this.dtolpt = mxcad.mxdraw.viewcoordlong2cad(0.5);// 设置精度值
if (!this.classnames) return;
const array = this.classnames.map(name => this.selectobjects[name].length);
const minindex = array.findindex(element => element === math.min(...array));
const str = this.classnames[minindex];
/** 识别块 */
if (str === 'mcdbblockreference') {
const refblk = this.selectobjects['mcdbblockreference'][0].clone() as mcdbblockreference;
const blkname = refblk.blockname; // 图块名
const { position } = this.getblkmidpt(refblk);
this.formpt = position;
const rotate = refblk.rotation;
// 设置图块过滤器
const filter = new mxcadresbuf([dxfcode.kentitytype, "insert"])
const ss = new mxcadselectionset()
if (corner1 && corner2) {
// 局部选择
ss.crossingselect(corner1.x, corner1.y, corner2.x, corner2.y, filter);
} else {
// 全局选择
ss.allselect(filter);
};
// 筛选出符合条件的块
const boxs: any[] = [];
ss.foreach(id => {
const _blk = id.getmcdbentity().clone() as mcdbblockreference;
/** 块名相等=》计算旋转角度=》计算包围盒大小 */
if (blkname === _blk.blockname) {
const _rotate = _blk.rotation;
const angle = rotate >= 0 ? _rotate - rotate : rotate - _rotate;
const { position: _position, minpt, maxpt } = this.getblkmidpt(_blk);
if (this.classnames.length === 1) {
this.topt = _position;
this.identificationbbox(minpt, maxpt, 0)
} else {
// 平移旋转初始包围盒。计算出最新包围盒的大小
const _pl = this.pl.clone() as mcdbpolyline;
_pl.move(this.formpt, _position);
_pl.rotate(_position, angle);
let x = [], y = [];
for (let i = 0; i < _pl.numverts(); i) {
const pt = _pl.getpointat(i).val;
x.push(pt.x);
y.push(pt.y);
}
const _minpt = new mcgepoint3d(math.min(...x) - 1, math.min(...y) - 1);
const _maxpt = new mcgepoint3d(math.max(...x) 1, math.max(...y) 1);
const res = boxs.filter(item => {
let ret1 = _minpt.distanceto(item.pt1) < this.dtolpt && _maxpt.distanceto(item.pt2) < this.dtolpt
let ret2 = _minpt.distanceto(item.pt2) < this.dtolpt && _maxpt.distanceto(item.pt1) < this.dtolpt
return ret1 || ret2
})
if (!res.length) {
boxs.push({ pt1: _minpt, pt2: _maxpt });
this.topt = _position;
// mxcpp.getcurrentmxcad().drawline(_maxpt.x, _maxpt.y, _minpt.x, _minpt.y);
this.identificationbbox(_minpt, _maxpt, angle);
}
}
}
});
}
/** 识别弧线 */
else if (str === 'mcdbarc') {
// 识别直线
const refarc = this.selectobjects['mcdbarc'][0].clone() as mcdbarc;
const length = refarc.getlength().val; // 弧线线长度
// 圆弧凸度
const { bugle, midpt } = this.getbugle(refarc, length);
const center = refarc.center;
const vec = center.sub(midpt);
// 设置弧线过滤器
const filter = new mxcadresbuf([dxfcode.kentitytype, "arc"])
const ss = new mxcadselectionset()
if (corner1 && corner2) {
// 局部选择
ss.crossingselect(corner1.x, corner1.y, corner2.x, corner2.y, filter);
} else {
// 全局选择
ss.allselect(filter);
};
// 筛选出符合条件的弧线
const boxs: any[] = [];
ss.foreach(id => {
const _arc = id.getmcdbentity().clone() as mcdbarc;
const _length = _arc.getlength().val;
const { bugle: _bugle, midpt: _midpt } = this.getbugle(_arc, _length);
/** 筛选出圆弧凸度与长度相同的弧线*/
if (math.abs(_length - length) < this.dtol && math.abs(_bugle - bugle) < this.dtol) {
/** 分两种情况
* 1.直接旋转平移得到
* 2.镜像得到=》移动到目标位置 旋转角度 镜像翻转=》比较起始点位置
*/
// 平移 旋转
const _center = _arc.center;
const _vec = _center.sub(_midpt);
const angle = _vec.angleto2(vec, mcgevector3d.knegatezaxis);
// 旋转平移初始包围盒。计算出最新包围盒的大小
const _pl = this.pl.clone() as mcdbpolyline;
_pl.move(midpt, _midpt);
_pl.rotate(_midpt, angle);
let x = [], y = [];
for (let i = 0; i < _pl.numverts(); i) {
const pt = _pl.getpointat(i).val;
x.push(pt.x);
y.push(pt.y);
}
const _minpt = new mcgepoint3d(math.min(...x) - 1, math.min(...y) - 1);
const _maxpt = new mcgepoint3d(math.max(...x) 1, math.max(...y) 1);
const res = boxs.filter(item => {
let ret1 = _minpt.distanceto(item.pt1) < this.dtolpt && _maxpt.distanceto(item.pt2) < this.dtolpt
let ret2 = _minpt.distanceto(item.pt2) < this.dtolpt && _maxpt.distanceto(item.pt1) < this.dtolpt
let ret3 = _midpt.distanceto(item.midpt) < this.dtolpt
return (ret1 || ret2) && ret3
})
if (!res.length) {
boxs.push({ pt1: _minpt, pt2: _maxpt, midpt: _midpt });
this.topt = _midpt;
this.formpt = midpt;
this.identificationbbox(_minpt, _maxpt, angle);
}
}
});
}
/** 识别直线 */
else if (str === 'mcdbline') {
// 识别直线
const refline = this.selectobjects['mcdbline'][0].clone() as mcdbline;
const length = refline.getlength().val; // 直线长度
const vec = refline.endpoint.sub(refline.startpoint); // 直线角度
// 设置直线过滤器
const filter = new mxcadresbuf([dxfcode.kentitytype, "line"])
const ss = new mxcadselectionset()
if (corner1 && corner2) {
// 局部选择
ss.crossingselect(corner1.x, corner1.y, corner2.x, corner2.y, filter);
} else {
// 全局选择
ss.allselect(filter);
};
// 筛选出符合条件的直线
const linearr: mcdbline[] = [];
ss.foreach(id => {
const line = id.getmcdbentity().clone() as mcdbline;
const _length = line.getlength().val;
/**
* 1.未旋转
* 2.旋转过
*/
if (math.abs(_length - length) < this.dtol) {
linearr.push(line);
}
});
// 筛选出符合条件的直线后,根据包围盒范围再次筛选出符合条件的直线组合
const boxs: any[] = [];
if (linearr.length > 0) {
linearr.foreach((item) => {
/**
* 将要识别的图形进行平移 旋转到目标位置
*/
const ptarr = [item.startpoint, item.endpoint];
ptarr.foreach((point, index) => {
const _line = refline.clone() as mcdbline;
_line.move(refline.startpoint, point);
const _vec = ptarr[1 - index].sub(point);
const angle = _vec.angleto2(vec, mcgevector3d.knegatezaxis);
_line.rotate(point, angle)
const pt = _line.endpoint;
const _pl = this.pl.clone() as mcdbpolyline;
_pl.move(refline.startpoint, point);
_pl.rotate(point, angle);
const _refboxpt1 = _pl.getpointat(0).val;
const _refboxpt2 = _pl.getpointat(1).val;
const refvec1 = _refboxpt1.sub(_line.startpoint);
const refvec2 = _refboxpt2.sub(_line.startpoint);
if (pt.distanceto(ptarr[1 - index]) < this.dtolpt && refvec1.isequalto(_refboxpt1.sub(point)) && refvec2.isequalto(_refboxpt2.sub(point))) {
let x = [], y = [];
for (let i = 0; i < _pl.numverts(); i) {
const pt = _pl.getpointat(i).val;
x.push(pt.x);
y.push(pt.y);
}
const _minpt = new mcgepoint3d(math.min(...x) - 1, math.min(...y) - 1);
const _maxpt = new mcgepoint3d(math.max(...x) 1, math.max(...y) 1);
const res = boxs.filter(item => {
let r1 = _minpt.distanceto(item.pt1) < this.dtolpt && _maxpt.distanceto(item.pt2) < this.dtolpt
let r2 = _minpt.distanceto(item.pt2) < this.dtolpt && _maxpt.distanceto(item.pt1) < this.dtolpt
return r1 || r2
})
if (!res.length) {
boxs.push({ pt1: _minpt, pt2: _maxpt });
this.topt = point;
this.formpt = refline.startpoint;
// mxcpp.getcurrentmxcad().drawline(_maxpt.x, _maxpt.y, _minpt.x, _minpt.y);
this.identificationbbox(_minpt, _maxpt, angle);
}
}
})
})
};
}
/** 识别圆 */
else if (str === 'mcdbcircle') {
const refcricle = this.selectobjects['mcdbcircle'][0].clone() as mcdbcircle;
const radius = refcricle.radius; // 圆半径
// 设置圆过滤器
const filter = new mxcadresbuf([dxfcode.kentitytype, "circle"])
const ss = new mxcadselectionset()
if (corner1 && corner2) {
// 局部选择
ss.crossingselect(corner1.x, corner1.y, corner2.x, corner2.y, filter);
} else {
// 全局选择
ss.allselect(filter);
};
// 筛选出符合条件的圆
ss.foreach(id => {
const _circle = id.getmcdbentity().clone() as mcdbcircle;
const _radius = _circle.radius;
/** 筛选出圆半径相同的圆*/
if (math.abs(_radius - radius) < this.dtol) {
const _center = _circle.center;
this.topt = _center;
this.formpt = refcricle.center;
// 平移初始包围盒。计算出最新包围盒的大小
const _pl = this.pl.clone() as mcdbpolyline;
_pl.move(this.formpt, this.topt);
let x = [], y = [];
for (let i = 0; i < _pl.numverts(); i) {
const pt = _pl.getpointat(i).val;
x.push(pt.x);
y.push(pt.y);
}
const _minpt = new mcgepoint3d(math.min(...x) - 1, math.min(...y) - 1);
const _maxpt = new mcgepoint3d(math.max(...x) 1, math.max(...y) 1);
// mxcpp.getcurrentmxcad().drawline(_maxpt.x, _maxpt.y, _minpt.x, _minpt.y);
this.identificationbbox(_minpt, _maxpt, 0);
}
});
}
/** 识别多段线 */
else if (str === 'mcdbpolyline') {
/** 长度 顶点数 顶点对应的凸度相等=》旋转 平移后的顶点相等 有凸度线段的中点相等*/
const refpoly = this.selectobjects['mcdbpolyline'][0].clone() as mcdbpolyline;
const length = refpoly.getlength().val;
const { lengtharr, buglearr, vertnum, vec, point } = this.getpldetails(refpoly);
// 设置多段线过滤器
const filter = new mxcadresbuf([dxfcode.kentitytype, "lwpolyline"])
const ss = new mxcadselectionset()
if (corner1 && corner2) {
// 局部选择
ss.crossingselect(corner1.x, corner1.y, corner2.x, corner2.y, filter);
} else {
// 全局选择
ss.allselect(filter);
};
// 筛选出符合条件的多段线
const boxs: any[] = [];
ss.foreach(id => {
const _poly = id.getmcdbentity().clone() as mcdbpolyline;
const _length = _poly.getlength().val;
/** 筛选 长度 顶点数 顶点对应的凸度 相同的多段线*/
if (math.abs(_length - length) < this.dtol && _poly.isclosed === refpoly.isclosed) {
const { lengtharr: _lengtharr, buglearr: _buglearr, vertnum: _vertnum, vec: _vec, point: _point } = this.getpldetails(_poly);
const revbuglearr = _buglearr.map(item => item === 0 ? item : -item);
// 全等
const r1 = lengtharr.tostring() === _lengtharr.tostring() && buglearr.tostring() === _buglearr.tostring();
let r2 = false;
if (!r1) {
// 反向
r2 = lengtharr.tostring() === [..._lengtharr].reverse().tostring() && buglearr.tostring() === [...revbuglearr].reverse().tostring();
}
const r3 = vertnum === _vertnum;
// 镜像
const r4 = lengtharr.tostring() === _lengtharr.tostring() && buglearr.tostring() === [...revbuglearr].reverse().tostring();
if ((r1 || r2 || r4) && r3) {
const poly = refpoly.clone() as mcdbpolyline;
const angle1 = vec.angleto2(mcgevector3d.kxaxis, mcgevector3d.knegatezaxis);
// 如果是反向则方向取反
const angle2 = (r2 ? _vec.negate() : _vec).angleto2(mcgevector3d.kxaxis, mcgevector3d.knegatezaxis);
const angle = angle2 - angle1;
poly.move(point, _point);
poly.rotate(_point, angle);
poly.truecolor = new mccmcolor(255, 0, 0);
let num = 0;
for (let i = 0; i < vertnum; i) {
const pt = poly.getpointat(i).val;
const width = poly.getwidthsat(i);
const _pt = r2 ? _poly.getpointat(vertnum - 1 - i).val : _poly.getpointat(i).val;
const _width = r2 ? _poly.getwidthsat(vertnum - 1 - i) : _poly.getwidthsat(i);
if (pt.distanceto(_pt) < this.dtolpt && width.val1 === _width.val1 && width.val2 === _width.val2) {
num = 1
} else {
// 两个点且反向的情况
if (vertnum === 2 && i === 0) {
const _pt1 = _poly.getpointat(0).val;
const _pt2 = _poly.getpointat(1).val;
const pt2 = poly.getpointat(1).val;
const _width = _poly.getwidthsat(0);
if (pt2.distanceto(_pt2) < this.dtolpt && pt.distanceto(_pt1) < this.dtolpt && width.val1 === _width.val2 && width.val2 === _width.val1) {
num = 2;
}
}
}
};
if (num === vertnum) {
// 旋转平移初始包围盒。计算出最新包围盒的大小
const _pl = this.pl.clone() as mcdbpolyline;
_pl.move(point, _point);
_pl.rotate(_point, angle);
let x = [], y = [];
for (let i = 0; i < _pl.numverts(); i) {
const pt = _pl.getpointat(i).val;
x.push(pt.x);
y.push(pt.y);
}
const _minpt = new mcgepoint3d(math.min(...x) - 1, math.min(...y) - 1);
const _maxpt = new mcgepoint3d(math.max(...x) 1, math.max(...y) 1);
const res = boxs.filter(item => {
let ret1 = _minpt.distanceto(item.pt1) < this.dtolpt && _maxpt.distanceto(item.pt2) < this.dtolpt
let ret2 = _minpt.distanceto(item.pt2) < this.dtolpt && _maxpt.distanceto(item.pt1) < this.dtolpt
return ret1 || ret2
})
if (!res.length) {
boxs.push({ pt1: _minpt, pt2: _maxpt });
this.topt = _point;
this.formpt = point;
// mxcpp.getcurrentmxcad().drawline(_maxpt.x, _maxpt.y, _minpt.x, _minpt.y);
this.identificationbbox(_minpt, _maxpt, angle);
}
}
}
}
});
}
/** 返回识别列表 */
return this.patternlist;
}
// 计算块中心点
private getblkmidpt = (blkref: mcdbblockreference) => {
const { minpt, maxpt } = blkref.getboundingbox();
const pt = minpt.clone().addvec(maxpt.sub(minpt).normalize().mult(maxpt.distanceto(minpt) / 2))
return { position: pt, minpt, maxpt }
}
// 计算凸度
private getbugle = (arc: mcdbarc, length: number) => {
const midpt = arc.getpointatdist(length / 2).val;
const bugle = mxcadutility.calcbulge(arc.getpointatdist(0).val, midpt, arc.getpointatdist(length).val).val;
return { bugle, midpt }
}
// 计算多段线的每一段线的长度和凸度
private getpldetails = (pl: mcdbpolyline) => {
const vertnum = pl.numverts();
const lengtharr: number[] = [];
const buglearr: number[] = [];
let point1: mcgepoint3d, point2: mcgepoint3d;
for (let i = 0; i < vertnum; i) {
if (i < vertnum - 1) {
const p1 = pl.getpointat(i).val;
const p2 = pl.getpointat(i 1).val;
const length = pl.getdistatpoint(p2).val - pl.getdistatpoint(p1).val;
const bugle = pl.getbulgeat(i);
lengtharr.push(number(length.tofixed(6)));
buglearr.push(number(bugle.tofixed(6)));
if (i === 0) {
point1 = p1;
}
if (i === vertnum - 2) {
point2 = p2;
}
}
};
const vec = point2.sub(point1)// 多段线角度
const point = point1.clone().addvec(point2.sub(point1).normalize().mult(point2.distanceto(point1) / 2))
return { lengtharr, buglearr, vertnum, vec, point }
}
// 将找到的实体数组与需要识别的实体数组比对
private comparisonphysical = (objects: any, maxpt: mcgepoint3d, minpt: mcgepoint3d, angle: number): any => {
const calssnames = object.keys(this.selectobjects);
if (!calssnames) return;
let num = 0;
if (calssnames.includes('mcdbline')) {
let ents = objects['mcdbline'];
const lineobjects = this.objectsdetails['mcdbline'];
for (let i = 0; i < lineobjects.length; i) {
const element = lineobjects[i];
let _line = (element.entity as mcdbline).clone() as mcdbline;
_line.move(this.formpt, this.topt);
_line.rotate(this.topt, angle);
const indexarr: number[] = [];
const mlinearr = ents.filter((item: mcdbline, index: number) => {
if (math.abs(element.length - item.getlength().val) < this.dtol) {
let r1 = item.startpoint.distanceto(_line.startpoint) < this.dtolpt && item.endpoint.distanceto(_line.endpoint) < this.dtolpt;
let r2 = item.startpoint.distanceto(_line.endpoint) < this.dtolpt && item.endpoint.distanceto(_line.startpoint) < this.dtolpt;
if (r1 || r2) indexarr.push(index);
return r1 || r2;
}
});
if (mlinearr.length > 0) {
num = 1;
ents.splice(indexarr[0], 1);
ents = [...ents];
} else {
break;
}
}
};
if (calssnames.includes('mcdbarc')) {
let ents = objects['mcdbarc'];
const arcobjects = this.objectsdetails['mcdbarc'];
for (let i = 0; i < arcobjects.length; i) {
const element = arcobjects[i];
let _arc = (element.entity as mcdbarc).clone() as mcdbarc;
_arc.move(this.formpt, this.topt);
_arc.rotate(this.topt, angle);
const startpoint = _arc.getpointatdist(0).val;
const endpoint = _arc.getpointatdist(element.length).val;
const indexarr: number[] = [];
const marcarr = ents.filter((item: mcdbarc, index: number) => {
const _length = item.getlength().val;
const { bugle: _bugle } = this.getbugle(item, _length)
if (math.abs(element.length - item.getlength().val) < this.dtol && math.abs(_bugle - element.bugle) < this.dtol) {
const _startpoint = item.getpointatdist(0).val;
const _endpoint = item.getpointatdist(_length).val;
let r1 = startpoint.distanceto(_startpoint) < this.dtolpt && endpoint.distanceto(_endpoint) < this.dtolpt;
let r2 = startpoint.distanceto(_endpoint) < this.dtolpt && endpoint.distanceto(_startpoint) < this.dtolpt;
if (r1 || r2) {
indexarr.push(index);
}
return r1 || r2;
}
});
if (marcarr.length > 0) {
num = 1;
ents.splice(indexarr[0], 1);
ents = [...ents];
} else {
break;
}
}
};
if (calssnames.includes('mcdbcircle')) {
let ents = objects['mcdbcircle'];
const circleobjects = this.objectsdetails['mcdbcircle'];
for (let i = 0; i < circleobjects.length; i) {
const element = circleobjects[i];
let _circle = (element.entity as mcdbcircle).clone() as mcdbcircle;
_circle.move(this.formpt, this.topt);
_circle.rotate(this.topt, angle);
const center = _circle.center;
const radius = _circle.radius;
const indexarr: number[] = [];
const mcieclearr = ents.filter((item: mcdbcircle, index: number) => {
const _center = item.center;
const _radius = item.radius;
const r = math.abs(_radius - radius) < this.dtol && center.distanceto(_center) < this.dtolpt;
if (r) {
indexarr.push(index)
}
return r;
});
if (mcieclearr.length > 0) {
num = 1;
ents.splice(indexarr[0], 1);
ents = [...ents];
} else {
break;
}
}
};
if (calssnames.includes('mcdbblockreference')) {
/** 平移 旋转=>比对包围盒大小 块名字 */
let ents = objects['mcdbblockreference'];
const blkobjects = this.objectsdetails['mcdbblockreference'];
for (let i = 0; i < blkobjects.length; i) {
const element = blkobjects[i];
let _blk = (element.entity as mcdbblockreference).clone() as mcdbblockreference;
_blk.move(this.formpt, this.topt);
_blk.rotate(this.topt, angle);
const blkname = _blk.blockname;
const { minpt: blkminpt, maxpt: blkmaxpt } = this.getblkmidpt(_blk);
const indexarr: number[] = [];
const marcarr = ents.filter((item: mcdbblockreference, index: number) => {
const _blkname = item.blockname;
if (_blkname === blkname) {
if (this.classnames.length === 1) {
indexarr.push(index);
return true
} else {
const { minpt: _blkminpt, maxpt: _blkmaxpt } = this.getblkmidpt(item);
let r1 = blkminpt.distanceto(_blkminpt) < this.dtolpt && blkmaxpt.distanceto(_blkmaxpt) < this.dtolpt;
if (r1) {
indexarr.push(index);
}
return r1
}
}
});
if (marcarr.length > 0) {
num = 1;
ents.splice(indexarr[0], 1);
ents = [...ents];
} else {
return;
}
}
}
if (calssnames.includes('mcdbpolyline')) {
/** 平移 旋转=>比对凸度 点位置 */
let ents = objects['mcdbpolyline'];
const plobjects = this.objectsdetails['mcdbpolyline'];
for (let i = 0; i < plobjects.length; i) {
const element = plobjects[i];
let _poly = (element.entity as mcdbpolyline).clone() as mcdbpolyline;
_poly.move(this.formpt, this.topt);
_poly.rotate(this.topt, angle);
const { lengtharr, buglearr, vertnum } = this.getpldetails(_poly);
const indexarr: number[] = [];
const mplarr = ents.filter((item: mcdbpolyline, index: number) => {
const _length = item.getlength().val;
if (math.abs(_length - element.length) < this.dtol && _poly.isclosed === _poly.isclosed) {
const { lengtharr: _lengtharr, buglearr: _buglearr, vertnum: _vertnum } = this.getpldetails(item);
const revbuglearr = _buglearr.map(item => item === 0 ? item : -item);
const r1 = lengtharr.tostring() === _lengtharr.tostring() && buglearr.tostring() === _buglearr.tostring();
let r2 = false;
if (!r1) {
r2 = lengtharr.tostring() === [..._lengtharr].reverse().tostring() && buglearr.tostring() === [...revbuglearr].reverse().tostring();
}
const r3 = vertnum === _vertnum;
if ((r1 || r2) && r3) {
let _num = 0;
for (let i = 0; i < vertnum; i) {
const pt = _poly.getpointat(i).val;
const width = _poly.getwidthsat(i);
const _pt = r2 ? item.getpointat(vertnum - 1 - i).val : item.getpointat(i).val;
const _width = r2 ? item.getwidthsat(vertnum - 1 - i) : item.getwidthsat(i);
if (pt.distanceto(_pt) < this.dtolpt && width.val1 === _width.val1 && width.val2 === _width.val2) {
_num = 1
} else {
// 两个点且反向的情况
if (vertnum === 2 && i === 0) {
const _pt1 = item.getpointat(0).val;
const _pt2 = item.getpointat(1).val;
const _width = item.getwidthsat(0);
const pt2 = _poly.getpointat(1).val;
if (pt2.distanceto(_pt2) < this.dtolpt && pt.distanceto(_pt1) < this.dtolpt && width.val1 === _width.val2 && width.val2 === _width.val1) {
_num = 2;
}
}
}
};
if (_num === vertnum) {
indexarr.push(index);
}
return _num === vertnum;
}
}
});
if (mplarr.length > 0) {
num = 1;
ents.splice(indexarr[0], 1);
ents = [...ents];
} else {
break;
}
}
}
if (num === this.objectcount) {
// 匹配成功
const pt = minpt.clone().addvec(maxpt.clone().sub(minpt).normalize().mult(minpt.distanceto(maxpt) / 2));
const res = this.graphboxspos.filter(point => pt.distanceto(point) < this.dtolpt);
if (!res.length) {
this.graphboxspos.push(pt)
}
};
this.patternlist.graphboxspos = [...this.graphboxspos];
}
// 识别包围盒是否符合要求
private identificationbbox = (minpt: mcgepoint3d, maxpt: mcgepoint3d, angle: number): any => {
const _ss = new mxcadselectionset()
_ss.crossingselect(minpt.x, minpt.y, maxpt.x, maxpt.y);
const boxentity = {};
_ss.foreach(id => {
const ent = id.getmcdbentity();
if (!boxentity[ent.objectname]) boxentity[ent.objectname] = [];
boxentity[ent.objectname].push(ent);
});
let r = this.classnames.filter(name => boxentity[name] && this.selectobjects[name].length <= boxentity[name].length);
if (r.length === this.classnames.length) {
this.comparisonphysical(boxentity, maxpt, minpt, angle);
}
}
};调用 searchsamepattern 类,实现图形识别功能,代码如下:
/** 获取需要识别的图形 */
const getidentificationpattern = async () => {
// 获取需要识别的图形
const ss = new mxcadselectionset();// 选择集
const filter = new mxcadresbuf([dxfcode.kentitytype, "line,arc,circle,lwpolyline,insert"])
if (!await ss.userselect("请点击左键或拉框选择需要识别的图形:", filter)) return;
if (ss.count() == 0) return;
// 搜索图形
const searchpattern = new searchsamepattern();
// 搜索图形简图地址
const patternimgurl = await searchpattern.setselectset(ss);
if (!patternimgurl.value) return;
// 获取识别结果
const searchlist = searchpattern.identifygraphics();
console.log(searchlist);
}本作品采用《cc 协议》,转载必须注明作者和本文链接
